Thingsboard社区版本地开发环境搭建,Java小白的不完全攻略,陆续补充
系统环境
本机已有的系统环境
- MacOS 10.15.6
- JDK 1.8
- Git 2.24.3
- Node 10.16.0
- IDEA
安装maven
使用HomeBrew安装
| 1 | brew install maven |
代码编译
github拉取代码,并切换到最新分支
| 1 2 | git clone https://github.com/thingsboard/thingsboard.git git checkout release-3.1 |
maven编译
| 1 | mvn clean install -DskipTests |
时间较长,为了避免yarn安装报错,可以先cd到ui-ngx目录下执行yarn install,等待的同时可以先安装下postgresql
安装postgresql
使用HomeBrew安装
| 1 | brew install postgresql |
安装完成后本地创建postgresql数据库,并修改/application/src/main/resources目录下thingsboard.yml文件中的数据库配置
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | # SQL DAO Configuration spring: data: jpa: repositories: enabled: “true” jpa: open-in-view: “false” hibernate: ddl-auto: “none” database-platform: “${SPRING_JPA_DATABASE_PLATFORM:org.hibernate.dialect.PostgreSQLDialect}” datasource: driverClassName: “${SPRING_DRIVER_CLASS_NAME:org.postgresql.Driver}” url: “${SPRING_DATASOURCE_URL:jdbc:postgresql://localhost:5432/thingsboard}” //数据库连接 username: “${SPRING_DATASOURCE_USERNAME:postgres}” // 用户名 password: “${SPRING_DATASOURCE_PASSWORD:postgres}” // 密码 hikari: maximumPoolSize: “${SPRING_DATASOURCE_MAXIMUM_POOL_SIZE:16}” |
Maven构建
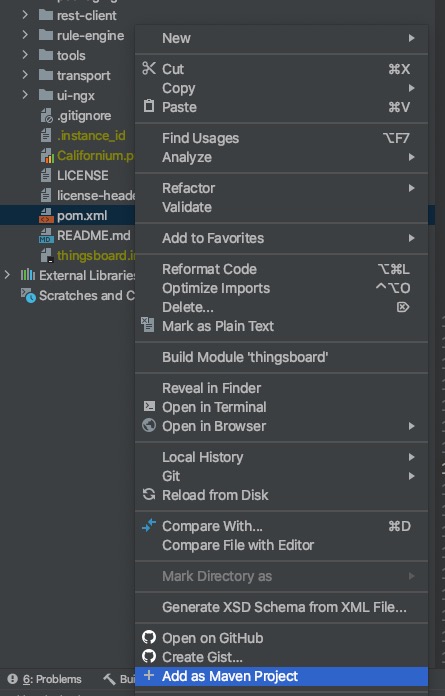
使用IDEA打开项目,右键项目根目录下的pom.xml文件,添加为maven项目,之后右键Maven->Reload project

填充数据
项目的数据表sql文件位于/dao/src/main/resources/sql目录下,用户数据填充文件是/dao/src/test/resources/sql目录下的system-data.sql,最初的时候我是手动导入的sql文件,后来发现了正确的打开方式
提供了有一个脚本文件来填充数据,在项目根目录执行以下命令
| 1 2 3 | cd application/target/bin/install chmod a+x install_dev_db.sh sudo ./install_dev_db.sh |
运行项目
找到/application/src/main/java/org.thingsboard.server目录下的ThingsboardServerApplication文件,右键运行即可
运行成功后访问localhost:8080,使用填充的测试用户登录
系统管理员 用户名:sysadmin@thingsboard.org 密码:sysadmin
租户 用户名:tenant@thingsboard.org 密码:tenant
顾客 用户名:customer@thingsboard.org 密码:customer
前端开发
命令行进入ui-ngx目录,执行npm run start运行访问localhost:4200即可,需要后台同时运行
目录结构
| 1 2 3 4 5 6 7 8 9 10 11 | application: 应用程序主目录,整体项目打包时也是这个Module common: 公共工具集、方法集模块 dao: 数据访问对象集合,整个应用的DAO层,一般只要dao的都要data,以实现不同数据库数据结构兼容。 docker: 集群部署-docker容器解决方案,包含了部署环境和shell脚本 k8s: 容器编排工具Kubernetes的配置文件和自动化脚本 msa: 微服务半自动构建模块,包含了黑盒测试、js执行引擎等 netty-mqtt: TB的MQTT协议的实现,包括连接、发布、订阅、遗嘱、关闭等 rule-engine: TB的规则引擎,TB没有用开源的Drools等工具,而是自己开发了一套规则引擎,主要包含3个组件和1套服务接口 tools: 工具模块,主要实现了MQTT with SSL客户端和REST客户端。可以测试用。 transport: 三种消息传输服务启动器,服务的实现参考common/transport,mqtt协议的实现见netty-mqtt ui: TB的用户界面,主要使用AngularJS和react组件,单页应用(要替换掉,用Vue) |
