前置知识
- 古腾堡编辑器:区块编辑器,让不懂代码的人可以拖拽古腾堡提供的区块来组成一个页面
- 自定义古腾堡块:自定义创建一个可供编辑人员使用的区块
截图示意
目标
创建一个自定义古腾堡块
步骤一
创建一个空的plugin,包含最基本的gutenberg block结构,目录结构如下:
custom-blocks —— 插件文件夹
01-basic
build
src
block.json —— 配置设置,块的名称,图标,默认属性等
edit.js —— 古腾堡块后台编辑样式与操作代码编写的地方
editor.scss —— 后台编辑时对应的样式
index.js —— 引入其他js文件,registerBlockType函数, 点击查看详情
style.scss —— 在页面上显示时使用的样式
template.php —— 在页面上显示时使用的模板
.eslintrc
index.php —— register_block_type方法引用,指定块的文件目录与模板文件,
package.json
plugin other files...步骤二
想一下自定义古腾堡块要做什么,比如后台填写文本,前台显示为地图,比如后台填写或选择几个字段,前台显示为计算器并可计算结果等
理论上,单独使用react可以实现的效果,自定义古腾堡块都可以实现;实际实现过程中,记得需要考虑块的复杂度与编辑人员的操作方式
本例假设自定义块的功能是填写标题与几组数据,然后前台显示为折线图
首先,打开block.json设置块名称与需要的字段
...
"title": "Custom Blocks: 01 Basic",
"icon": "universal-access-alt",
"attributes": {
"title": {
"type": "string", // 用来填写标题
"default": ""
},
"data": {
"type": "array", // 用来存储折线图
"default": []
}
},
....
然后,在edit.js中,编写可让编辑人员来填写标题与折线图数据的界面块,写法遵循react规范,WordPress提供一些封装好的组件与方法,组件详情请见:https://developer.wordpress.org/block-editor/reference-guides/components/
Edit.js部分代码:
const Edit = ( props ) => {
const { attributes: { title, data }, setAttributes } = props;
// useBlockProps方法由@wordpress/block-editor提供,用来将一个元素标记为块元素
const blockProps = useBlockProps();
return (
<div { ...blockProps }>
<TextControl
value={title}
placeholder="Block Title"
onChange={(newValue) => {
// 编辑title时,使用setAttributes方法对attributes.title赋值
setAttributes({title: newValue})
}}
/>
<div className='list'>
{
// 渲染折线图数据编辑列
data.length > 0 ? data.map((item, key) => {
return (
<div className='line'>
<div className='title'>
<TextControl
value={item.title}
placeholder="Title"
onChange={(newValue) => {
const changedData = data.map((ele, index) => {
return key === index ? { ...ele, title: newValue } : ele;
});
setAttributes({data: changedData})
}}
/>
</div>
<div className='value'>
<TextControl
value={item.value}
placeholder="Title"
onChange={(newValue) => {
const changedData = data.map((ele, index) => {
return key === index ? { ...ele, value: newValue } : ele;
});
setAttributes({data: changedData})
}}
/>
</div>
</div>
)
}) : ''
}
</div>
<Button variant="secondary" onClick={() => {
// 添加一行新的数据
setAttributes({data: [...data, initLine]});
}}>Add New Line</Button>
</div>
);
};
实现后,在文章编辑页面,选中custom blocks: 01 basic块,并填写一些内容,截图如下:

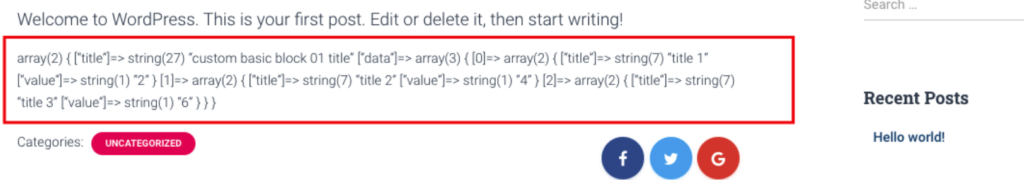
在templates.php中可以添加var_dump($attributes)语句去查看模板中attributes的数据与结构:

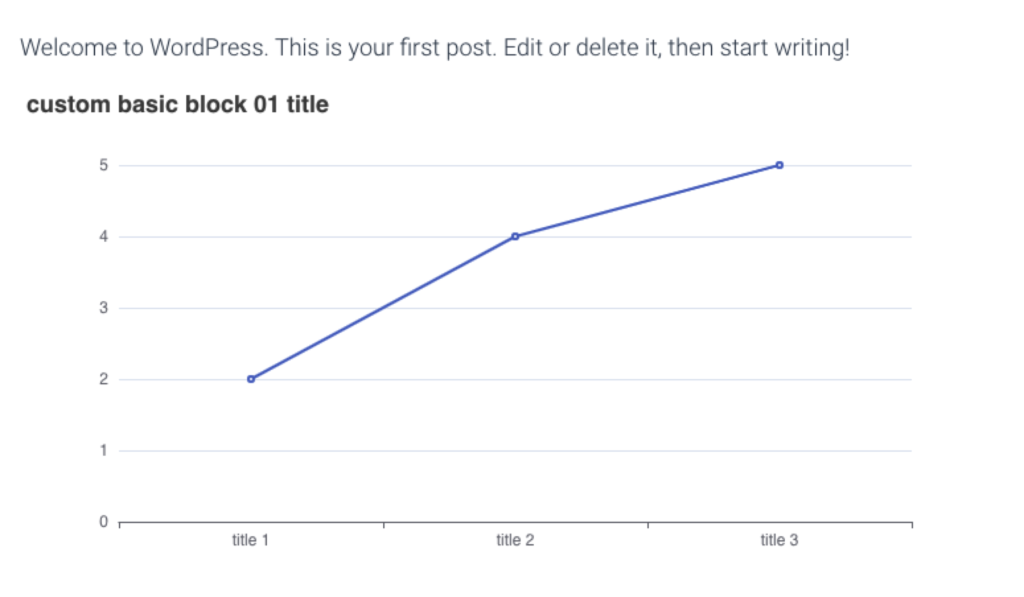
至此,在前台页面上,我们可以拿到在后台编辑并保存的数据,就可以用这些数据来生成一个折线图:
- 首先,引入echart.js,可以在插件的index.php文件中设置,只有当页面中有custom blocks: 01 basic块时,才引用echart.js,可使用parse_blocks方法来获取到当前页面内容中所有的块来进行判断,然后使用add_action(‘wp_enqueue_scripts’, ….)来添加echart.js的引用
- 在template.php中,写入相应的div与js代码
即可实现如图效果:

参考链接:
https://developer.wordpress.org/block-editor/

