工欲善其事必先利其器,这篇文章介绍了一些可以提高效率的Vscode 小技巧,一起来看看吧。
Sticky scroll
我觉得这是今年Vscode 更新最好用的特性。
很多时候我们会对着大块的代码犯迷糊,现在这是哪个函数?看的是个啥?
当再遇到这样的事情,请迅速打开这一特性:Settings -> Sticky Scroll

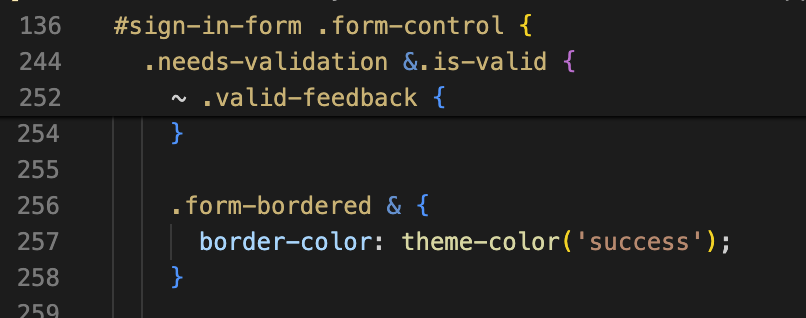
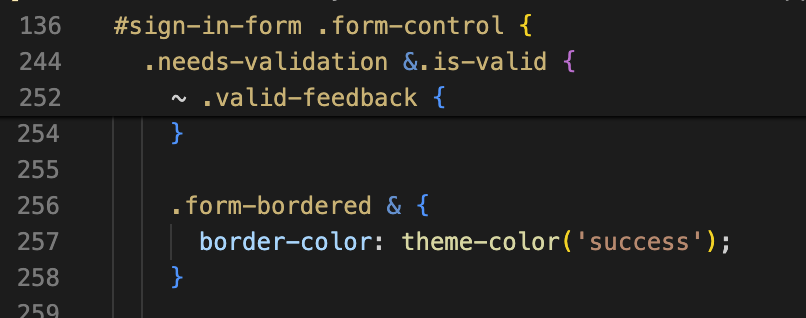
SASS 代码示例如下,Vscode 会固定当前匹配的选择器。

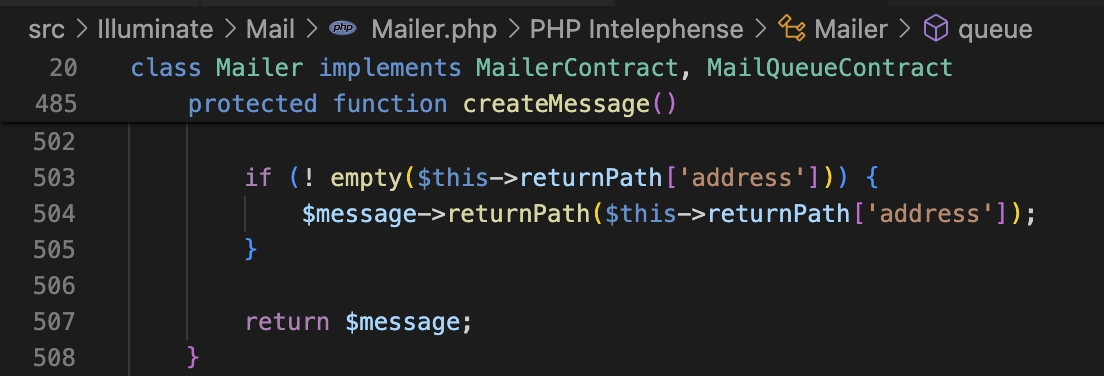
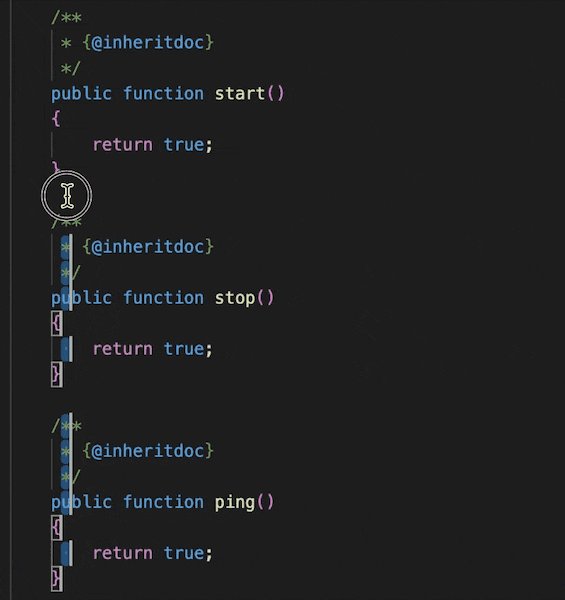
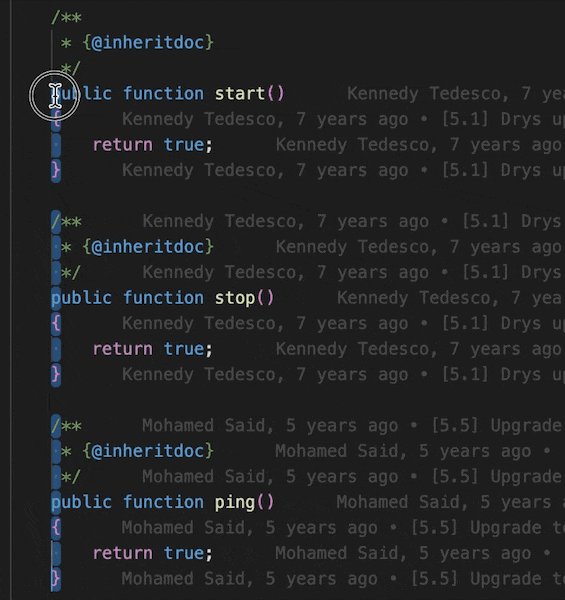
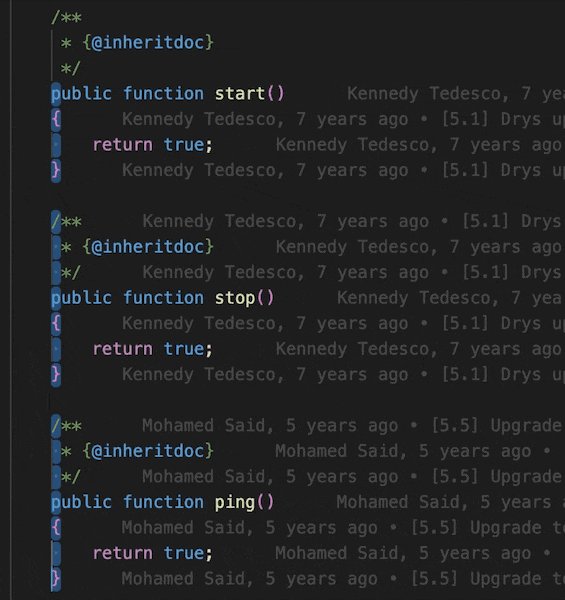
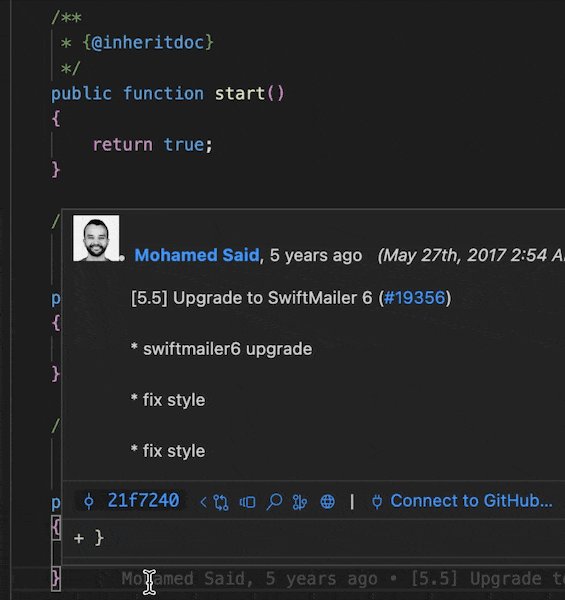
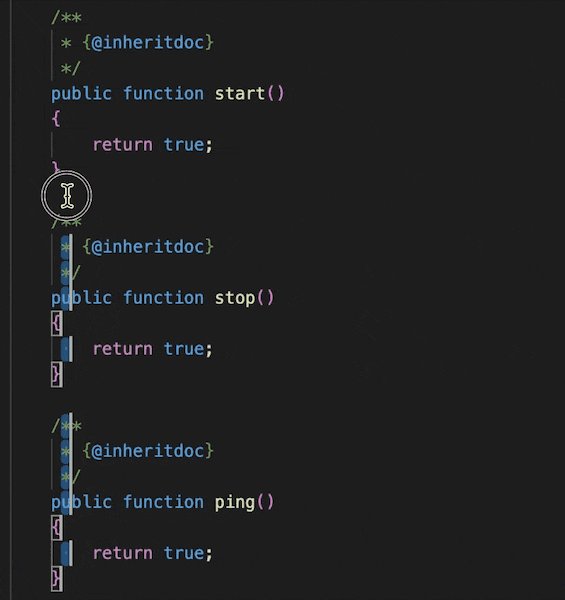
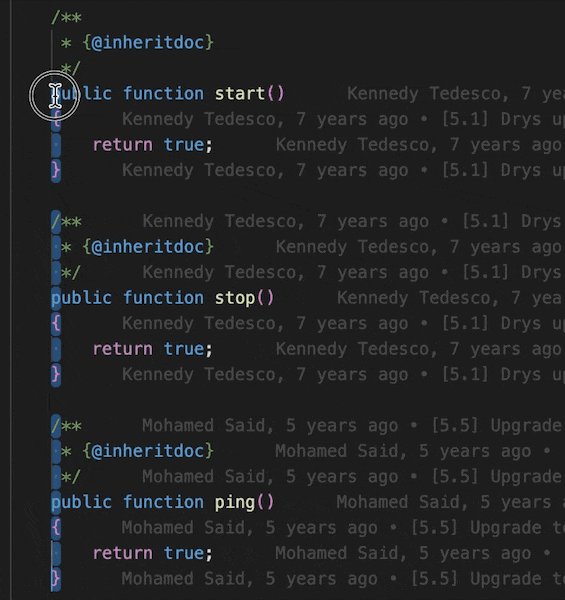
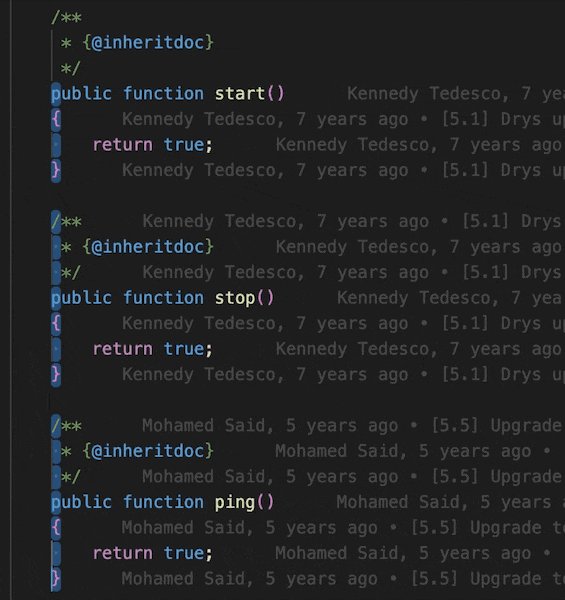
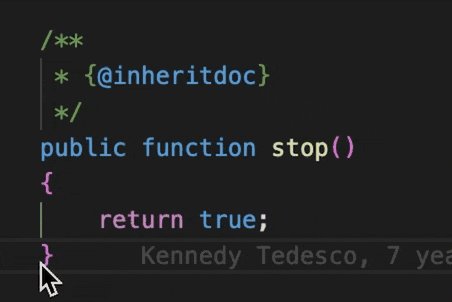
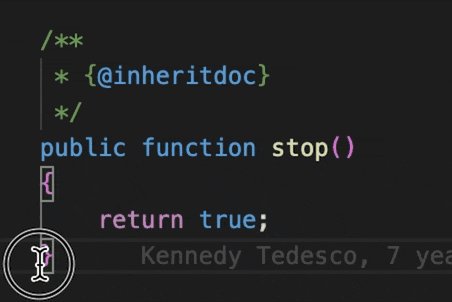
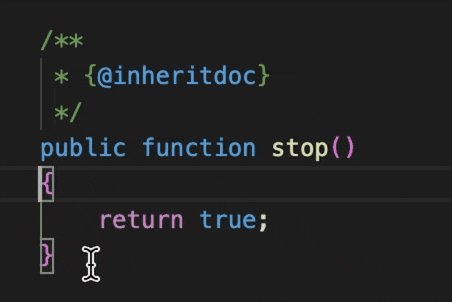
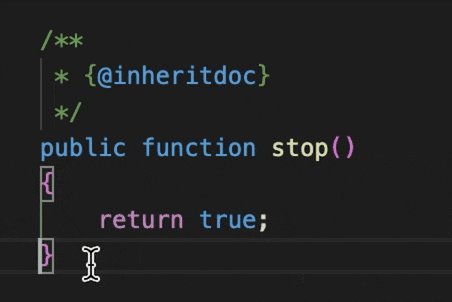
PHP 实例如下,Vscode 会固定Class 名与当前代码块的方法名。

光标操作
前言
一些快捷键对开发人员不是必须的,但对提高效率来说绝对是必须的。
熟练使用快捷键可以大幅减少鼠标定位的时间,对光标进行快速移动。而某些多光标定位的操作也可以让我们快速处理某些数据。
下面让我们一起看一下常用操作,兴许看完你就用上了呢?
当然,也欢迎读者在评论区补充。
快速移动光标到单词首/尾
- Mac: option + ← / →
- Win: ctrl + ← / →
快速移动光标到行首/尾
- Mac: command+ ← / →
- Win: home+ ← / →
选中多行同位置
这个操作有两种方法:
- 粗暴一点的方法:
使用option(mac, win 使用 alt) 加鼠标点击,创建出多个光标 - 使用快捷键 + 光标选中
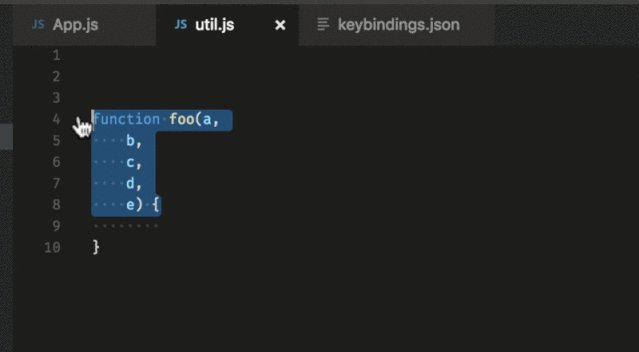
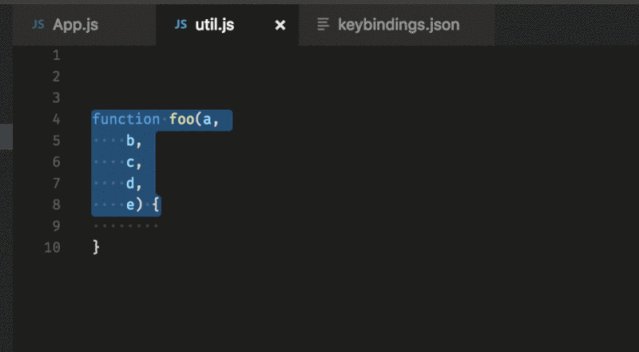
使用option(mac, win 使用 alt) 加鼠标选中多行,选中同位置

- 使用快捷键
- Mac: command+ opiton + ↑ / ↓
- Win: ctrl + alt + ↑ / ↓
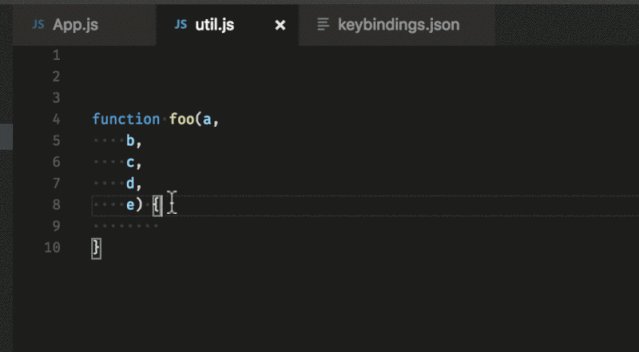
快速移动光标到多行首/尾
这一操作稍微复杂些,只有这种方法比较方便,其他的都略微复杂,也不大好记:
同样使用option(mac, win 使用 alt) 加鼠标选中多行,鼠标结束位置放在该行首或行尾

花括号跳转
- Mac: command+ shift+ \
- Win: ctrl + shift+ \

代码操作
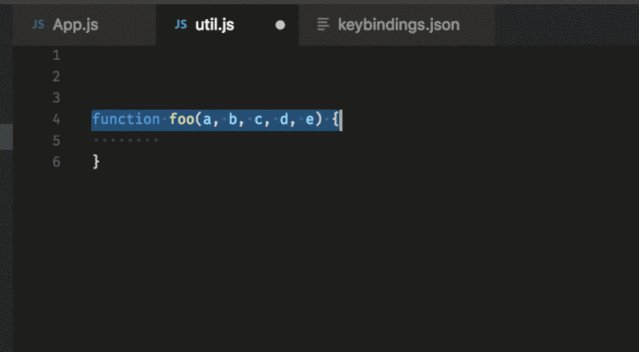
合并一行
- Mac: Ctrl + J
- Win: 似乎是需要单独配置,需要将快捷键绑定在 edtior.action.joinLines 上

变量重命名
可以使用F2 对当前选中变量进行重命名,Vscode 会自动更改使用此变量的代码。
折叠/展开代码块
- Mac: shift+ opiton + [ / ]
- Win: ctrl + shift+ [ / ]
插件推荐
Live Server:
可以快速启动一个自刷新的本地服务,在写demo 时十分有用。
Image preview:
写代码时引入了图片,但是不确定引入的是个啥?
那一定要使用此插件,它可以快速查看图片,并给出图片的基本信息。
还提供了快速在资源管理器打开/ 在sidebar 显示的快捷入口。
祝各位happy coding ◍•ᴗ•◍
