lvgl介绍及使用
一.lvgl框架介绍
lvgl作为近些年来最受欢迎的轻量级嵌入式图形框架,包含了接近三十多种界面工具,这些强大的工具搭配上带有非常丝滑的动画以及可以做到平滑滚动的高级图形,同时兼具着开源及易于移植的属性,使之成为广大开发者在选择GUI时的第一选择。

主要特性
-
强大的构建块,如按钮,图表,列表,滑块,图像等。
-
高级图形动画,抗锯齿,不透明度,平滑滚动
-
各种输入设备,如触摸板、鼠标、键盘、编码器等
-
多语言支持与UTF-8编码
-
多显示器支持,即使用更多的TFT,单色显示器同时
-
完全可定制的图形元素与css类样式
-
硬件独立与任何微控制器或显示器使用
-
可扩展,使用少量内存(64kb Flash, 16kb RAM)
-
支持操作系统、外部内存和GPU,但不是必需的
-
单帧缓冲操作,甚至与高级图形效果
-
用C编写的最大兼容性(c++兼容)
-
模拟器在没有嵌入式硬件的PC上开始嵌入式GUI设计
-
绑定到MicroPython
-
教程,例子,快速GUI设计的主题
-
文档可以在线和PDF格式获取
-
麻省理工学院许可下的免费和开源
同时,官方还推出了自家的代码生成器,方便初学者入门及使用
二.使用SquareLine Studio设计UI交互界面
1.安装下载
这里放上官网的下载地址:[https://squareline.io/downloads]()
需要注意的是这个软件是收费的,但是对于个人用户是免费的,但是有一点小小的限制,工程中不能使用超过5个屏幕和50个控件,但是对于个人开发者来说,这个已经够用了。
2.注册登录
下载并安装完成后,需要在官网注册一个账号,

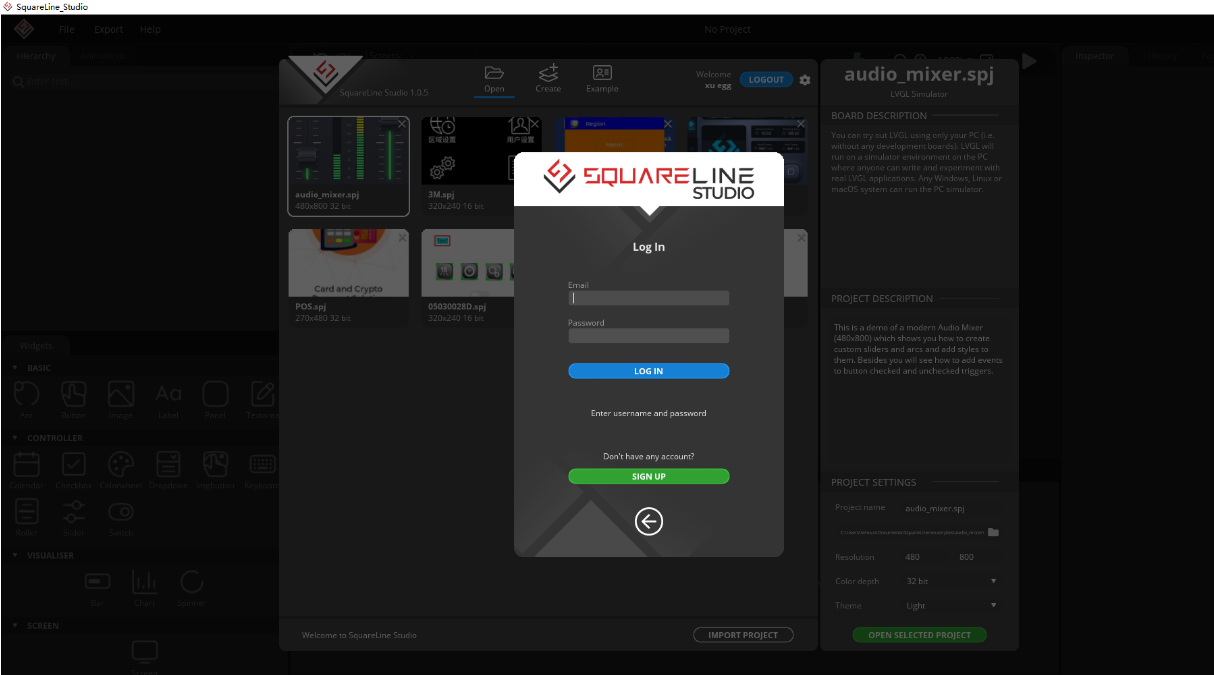
注册成功后打开SquareLine Studio,输入账号密码登录。

3.操作演示
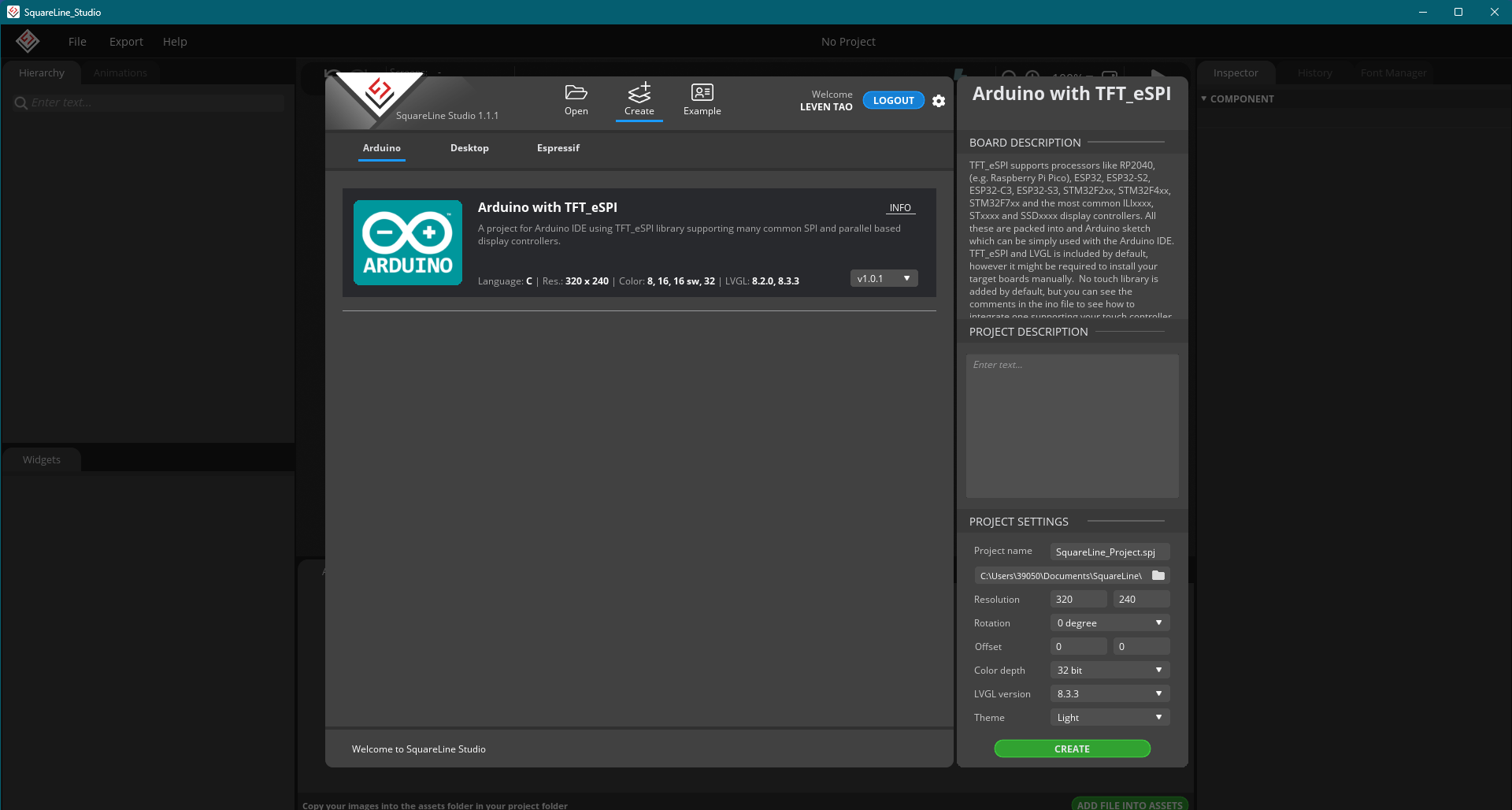
登录成功之后可以看到下面的界面

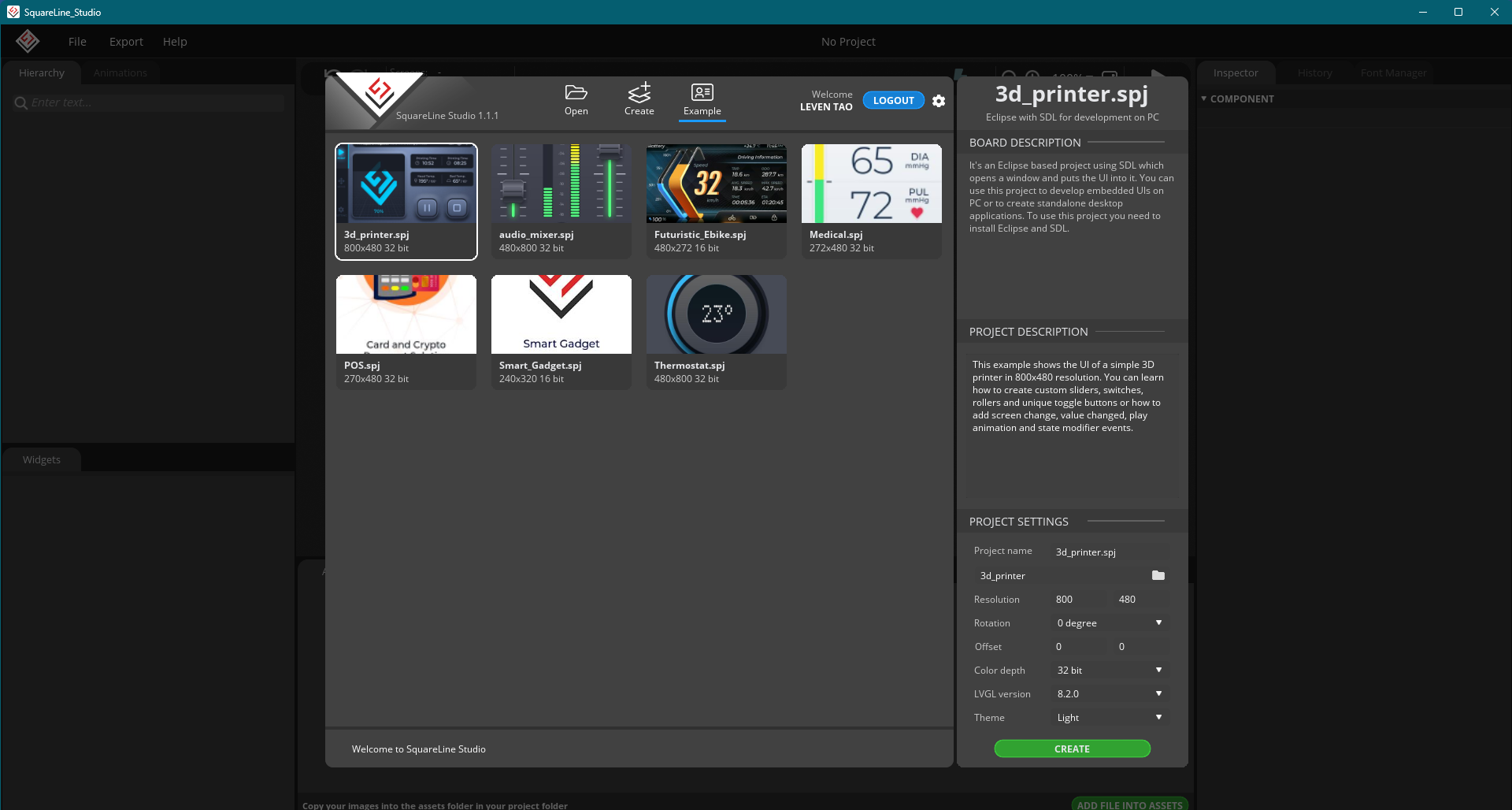
如果要新建一个项目,可以点击中间的create按钮,然后选择对应的开发平台创建工程,或者你可以点击example按钮查看并学习官方的示例工程,

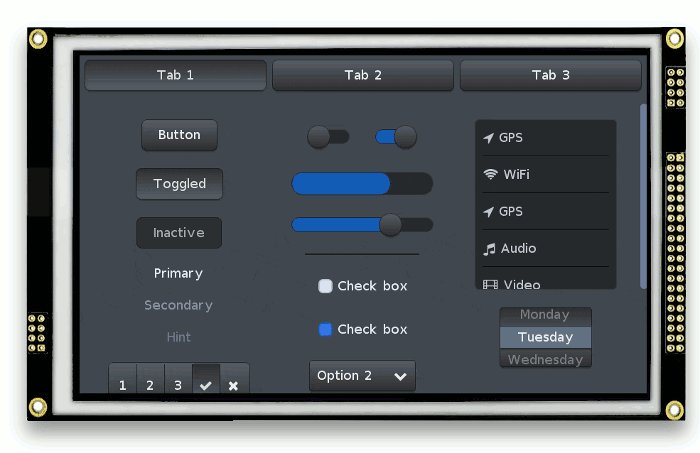
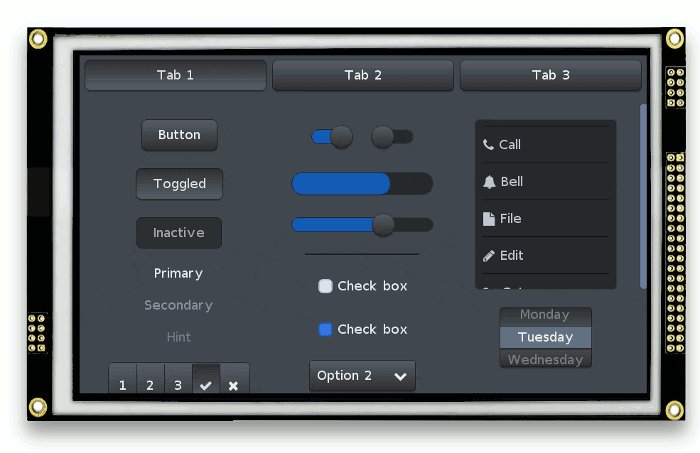
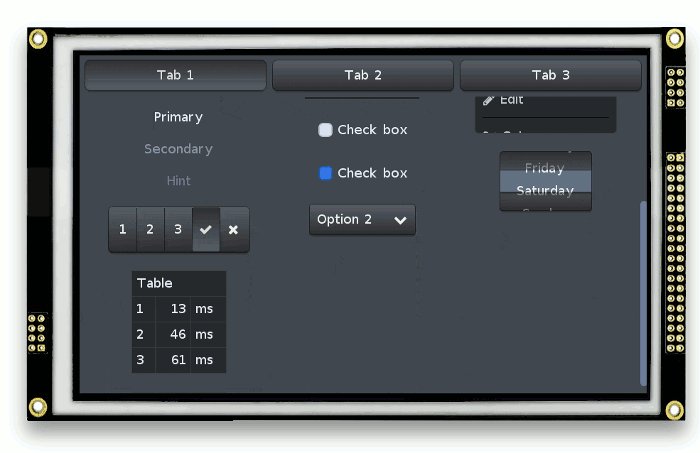
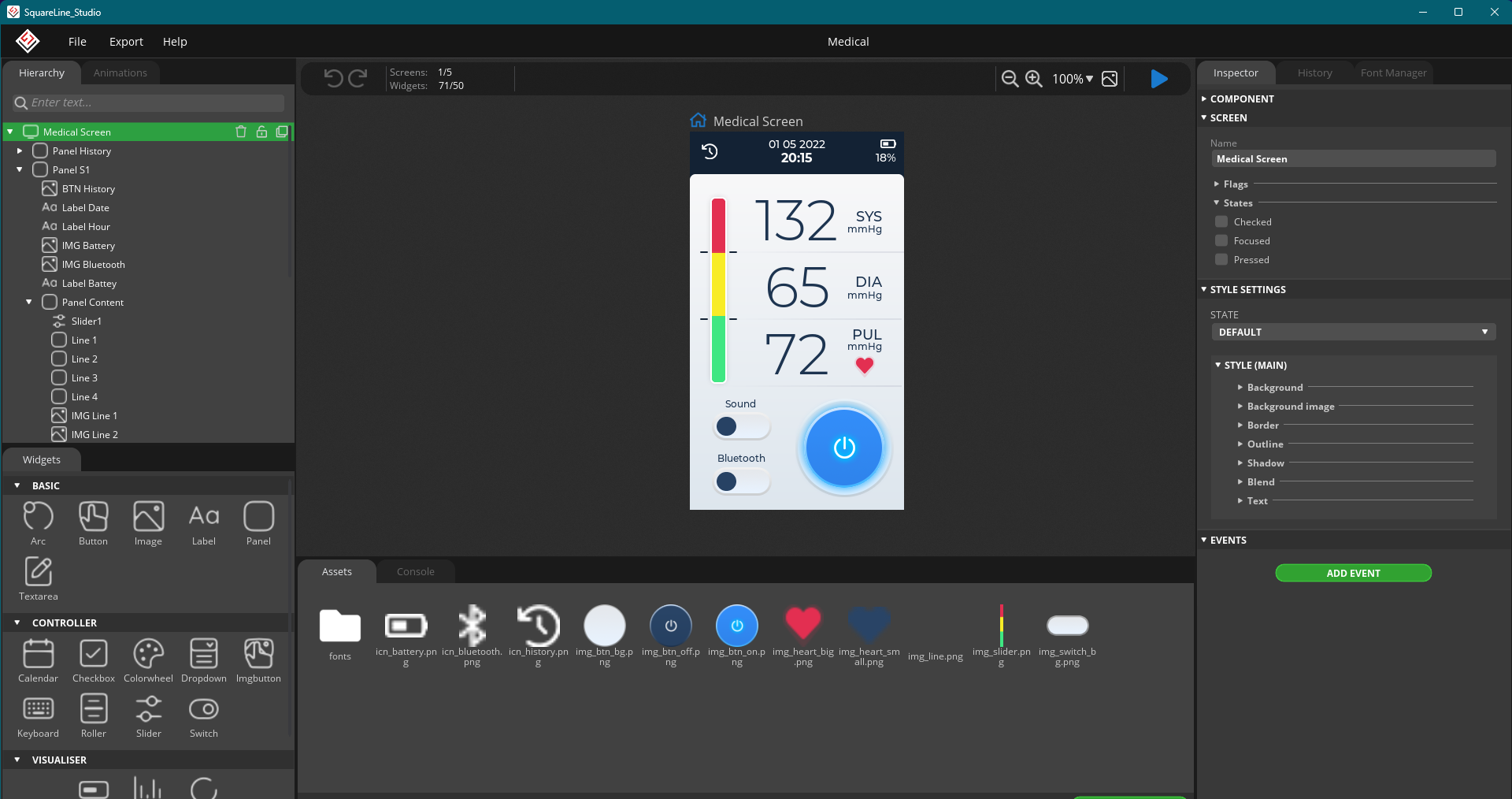
这里选择一个官方的例程进行操作

可拖动左下角的控件到屏幕中间,并在右边属性栏调整属性,这里就不过多的进行赘述,需要提醒的是,右下角还可以编辑每个控件触发的事件,如果涉及到按钮触发之类的可以在这里编辑。
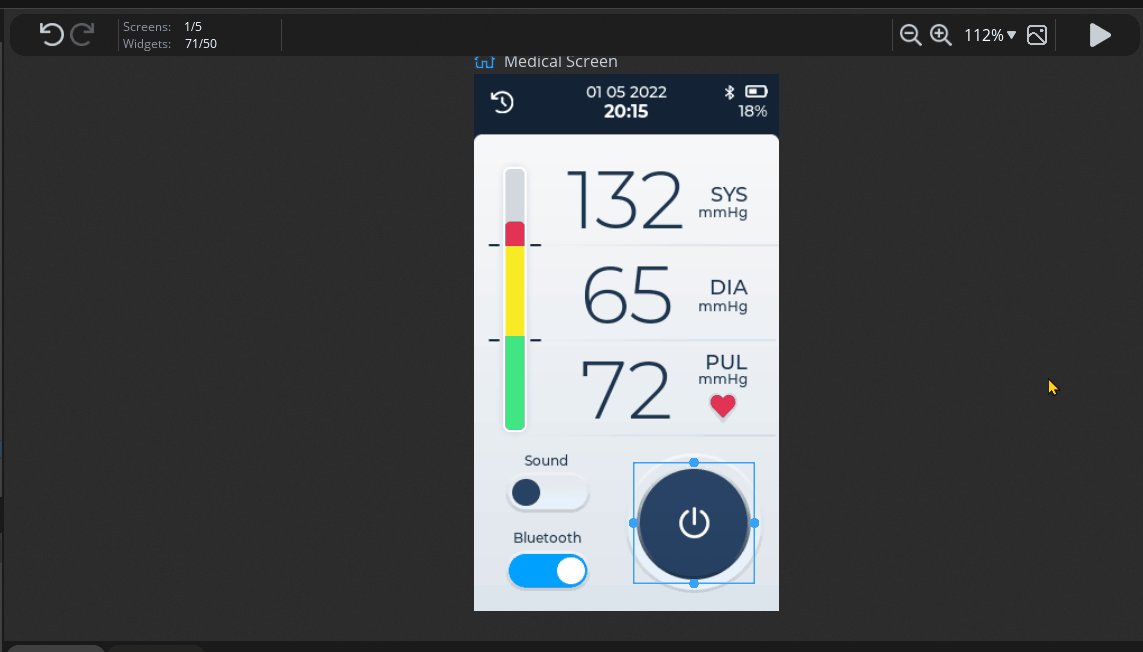
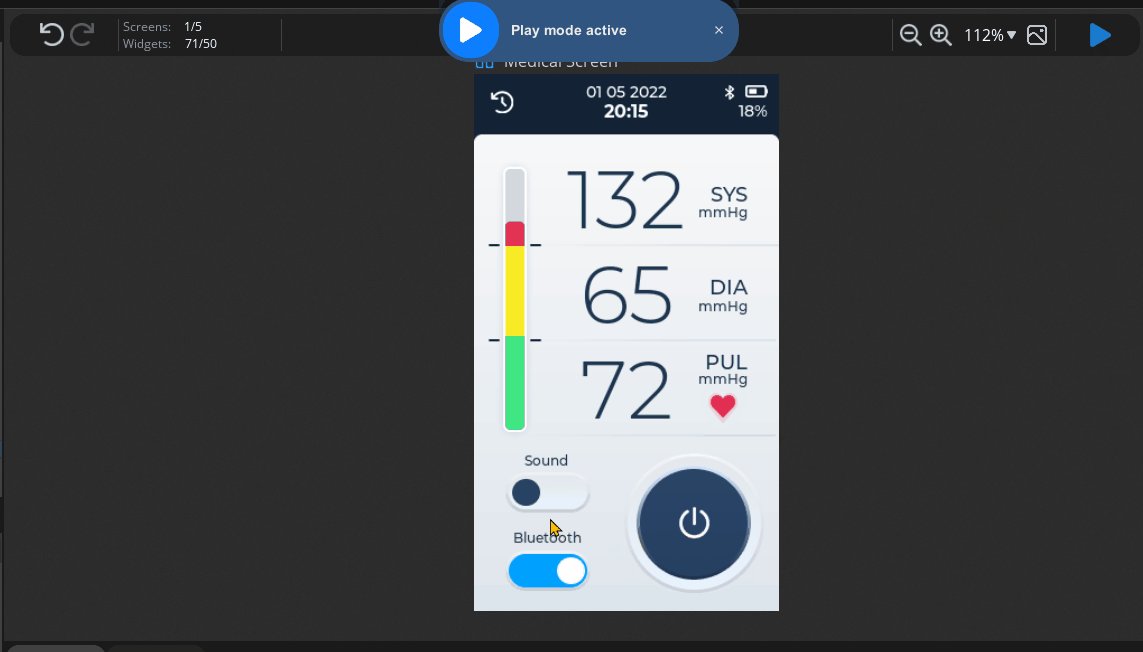
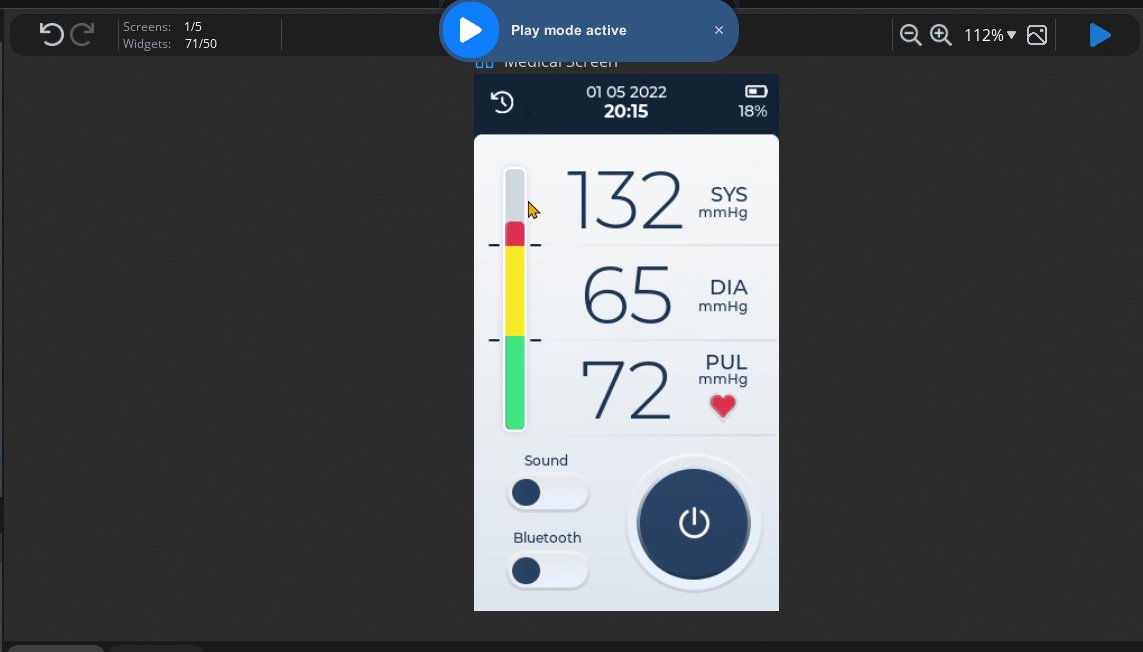
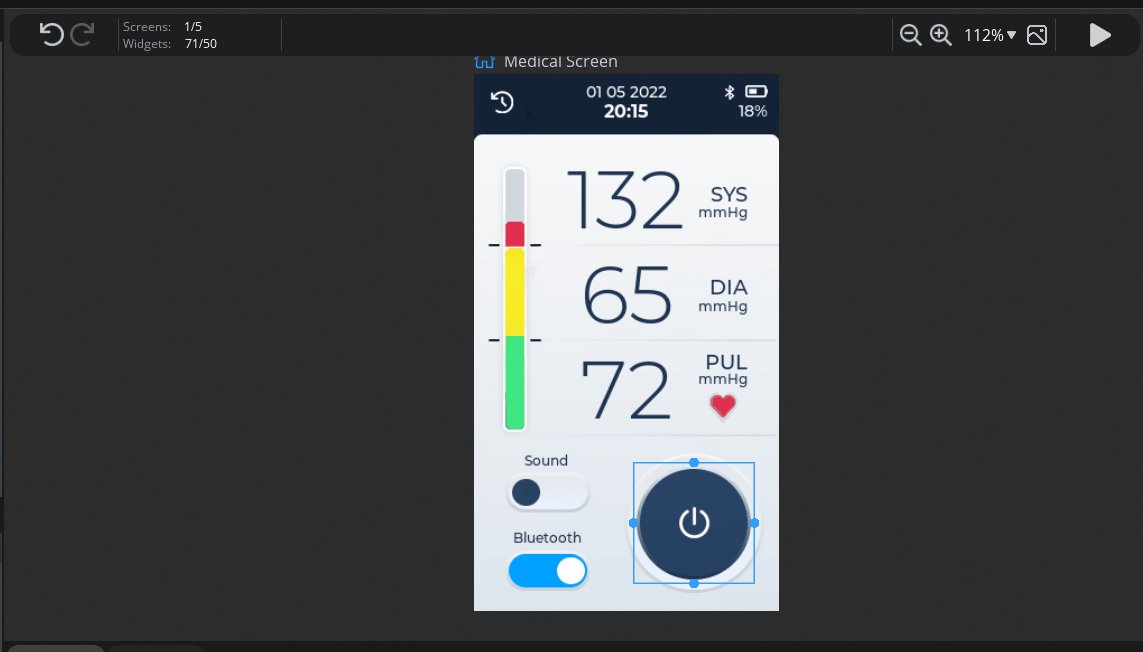
中间预览界面的右上角有一个蓝色三角按钮,这个是可以查看ui整体的效果的,

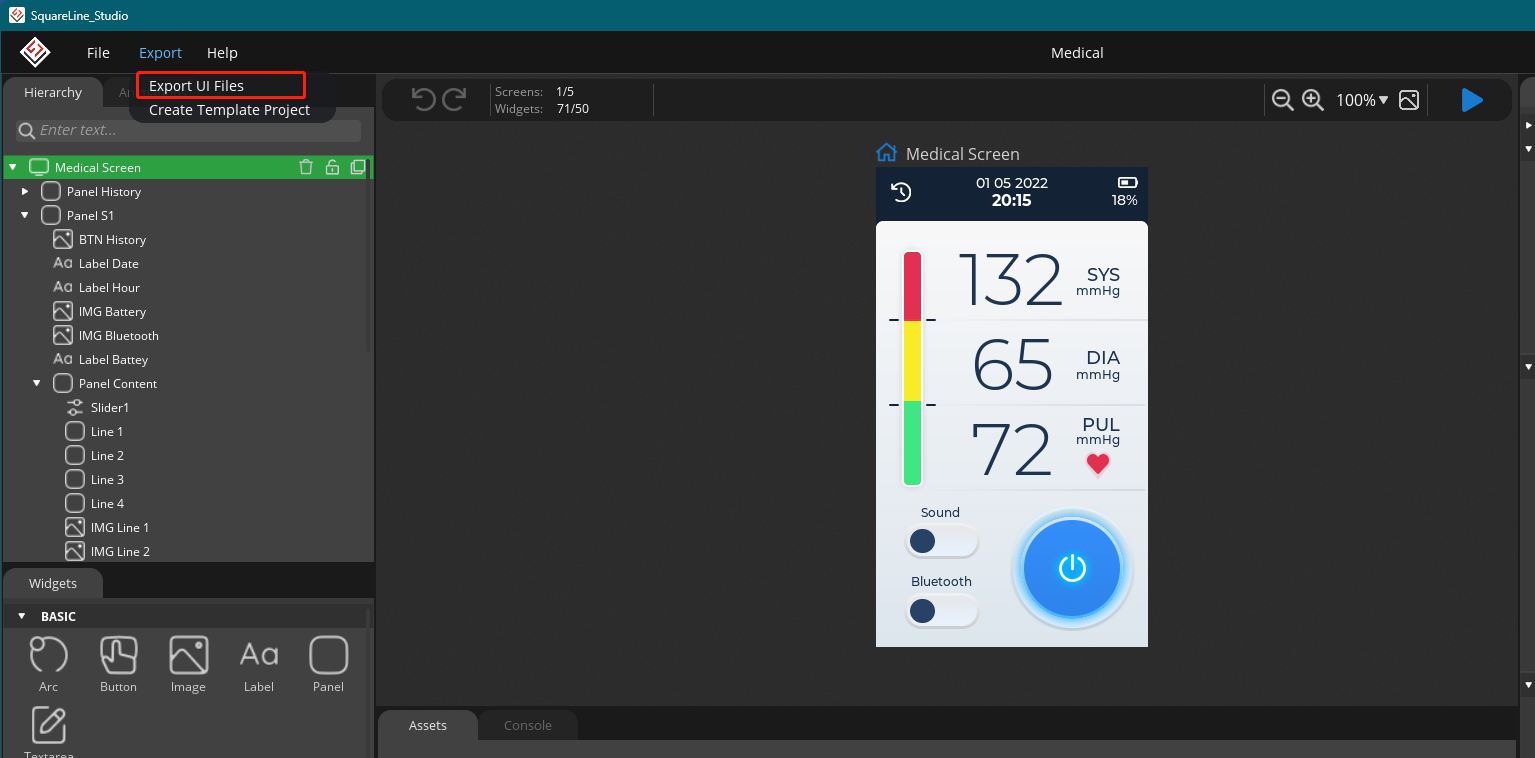
在编辑完成之后可以点击左上角的export按钮导出文件,这里选择export ui file即可

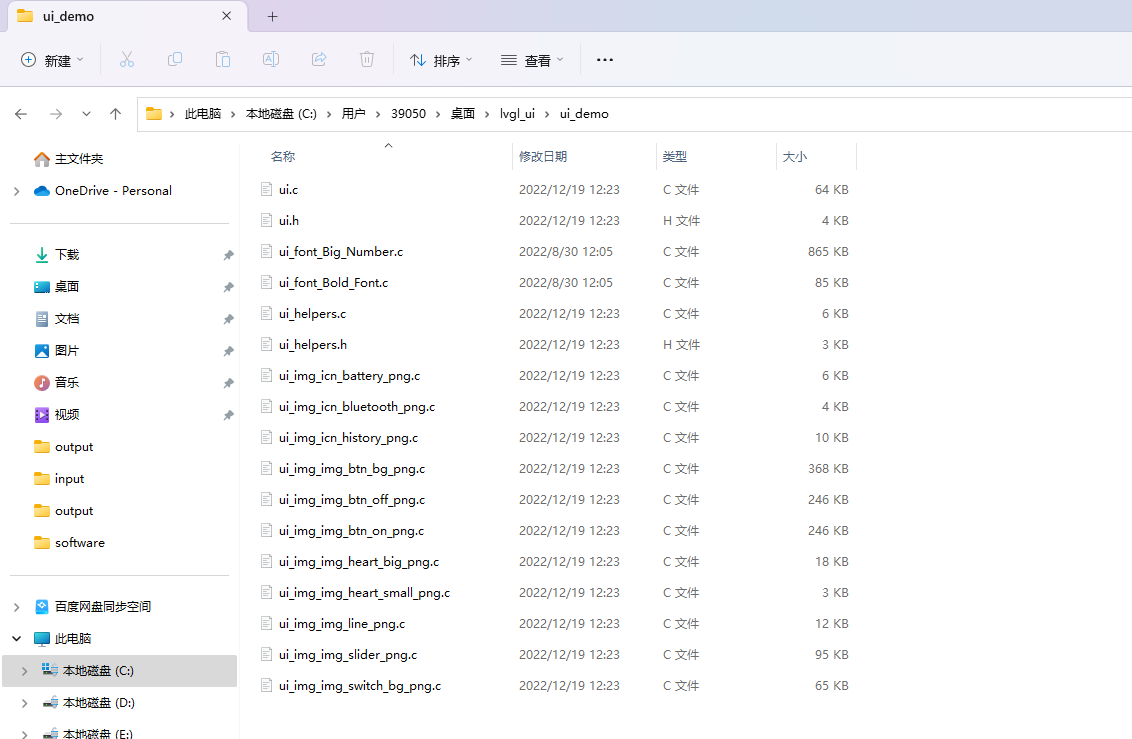
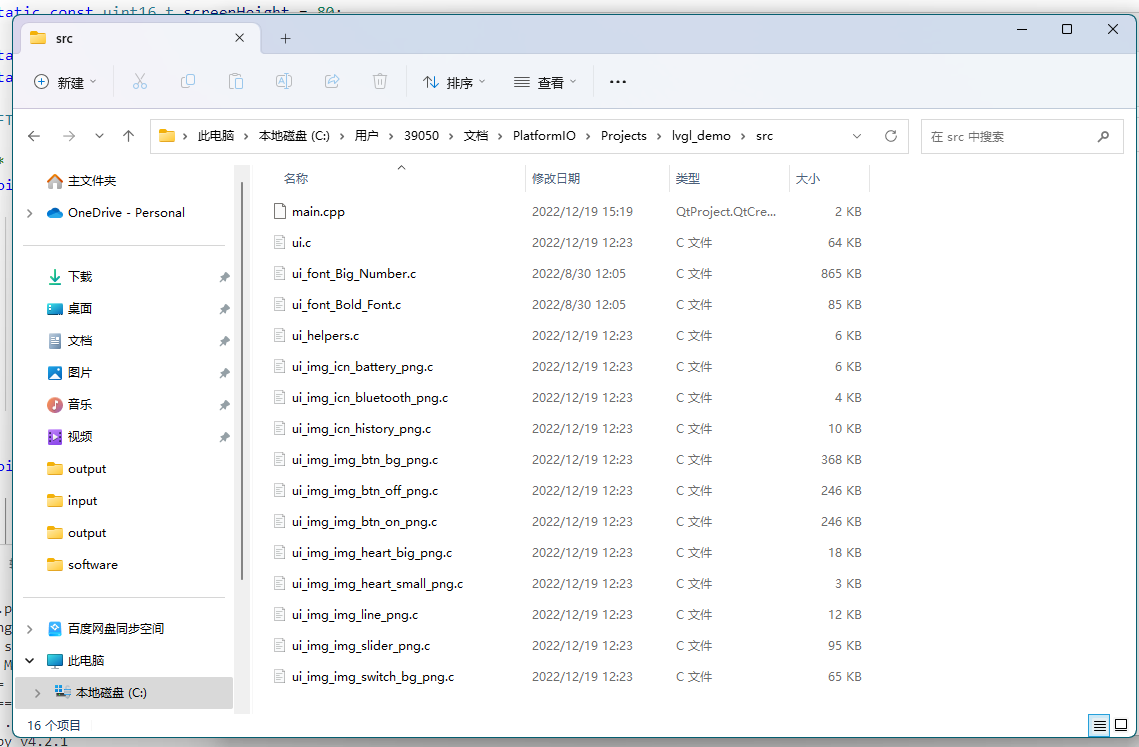
在对应的文件夹下面就会出现生成的文件

这些就是移植到其他平台所需的文件,其中ui和ui_helper界面设计的主文件,其他的文件为布局中包含的图标元素的源文件。
三.使用VS模拟器
通过squareline studio生成的ui文件可以移植到多个平台,这里使用vs来查看生成的ui文件的效果。
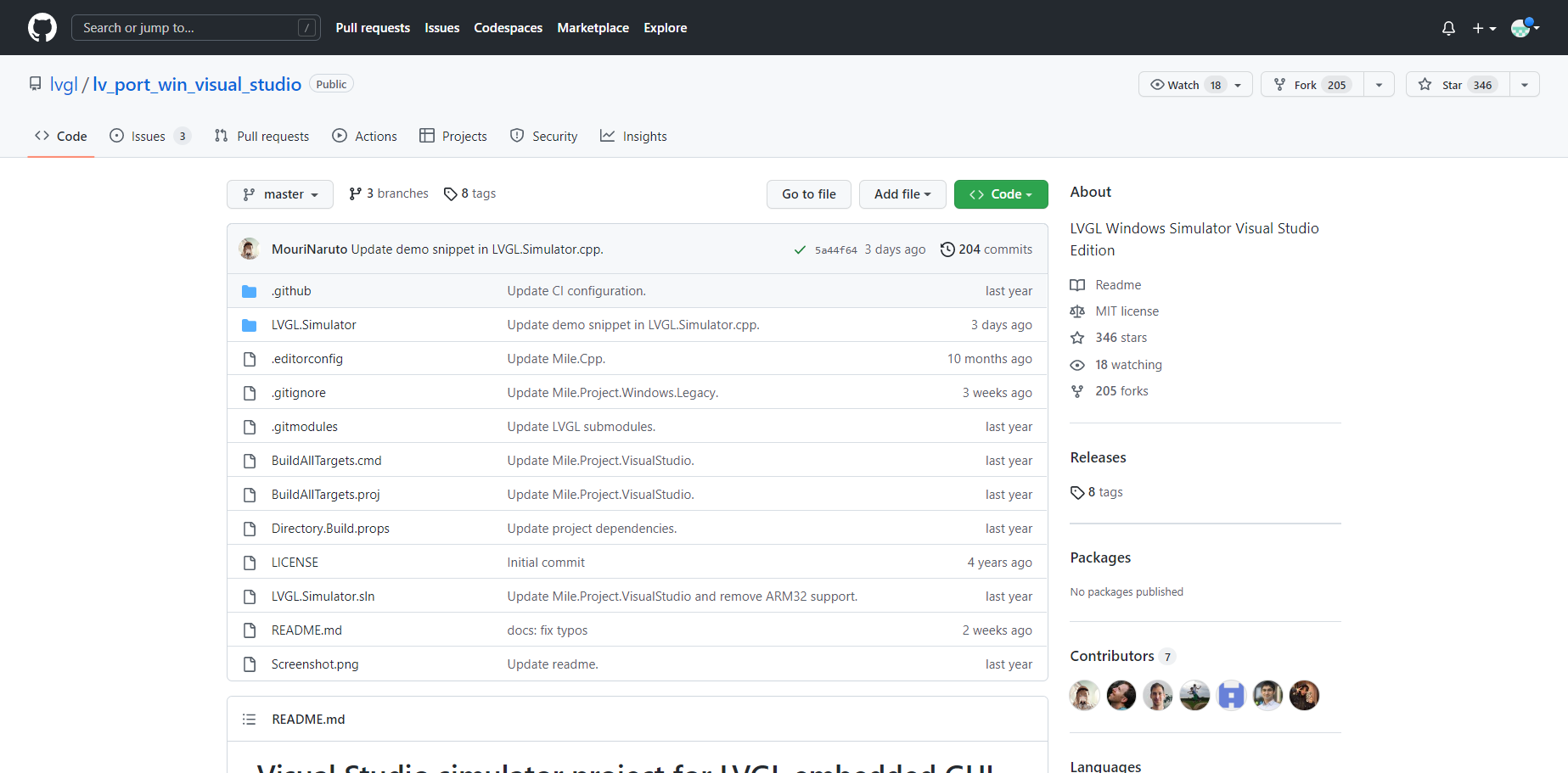
首先确保电脑里安装了VS,然后可以通过git指令克隆项目到本地
[lv_sim_visual_studio.git](git clone –recurse-submodules https://github.com/lvgl/lv_sim_visual_studio.git)
或者通过访问官网直接下载zip文件到本地

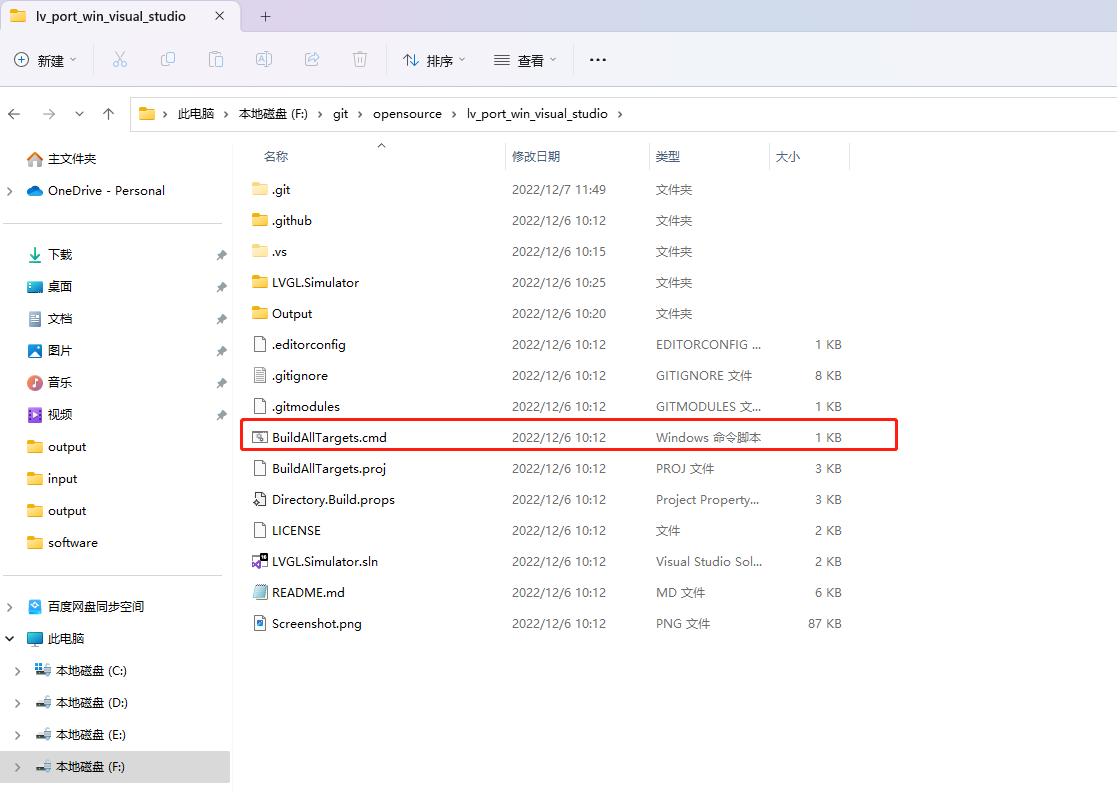
打开文件所在位置,双击打开BuildAllTargets.cmd

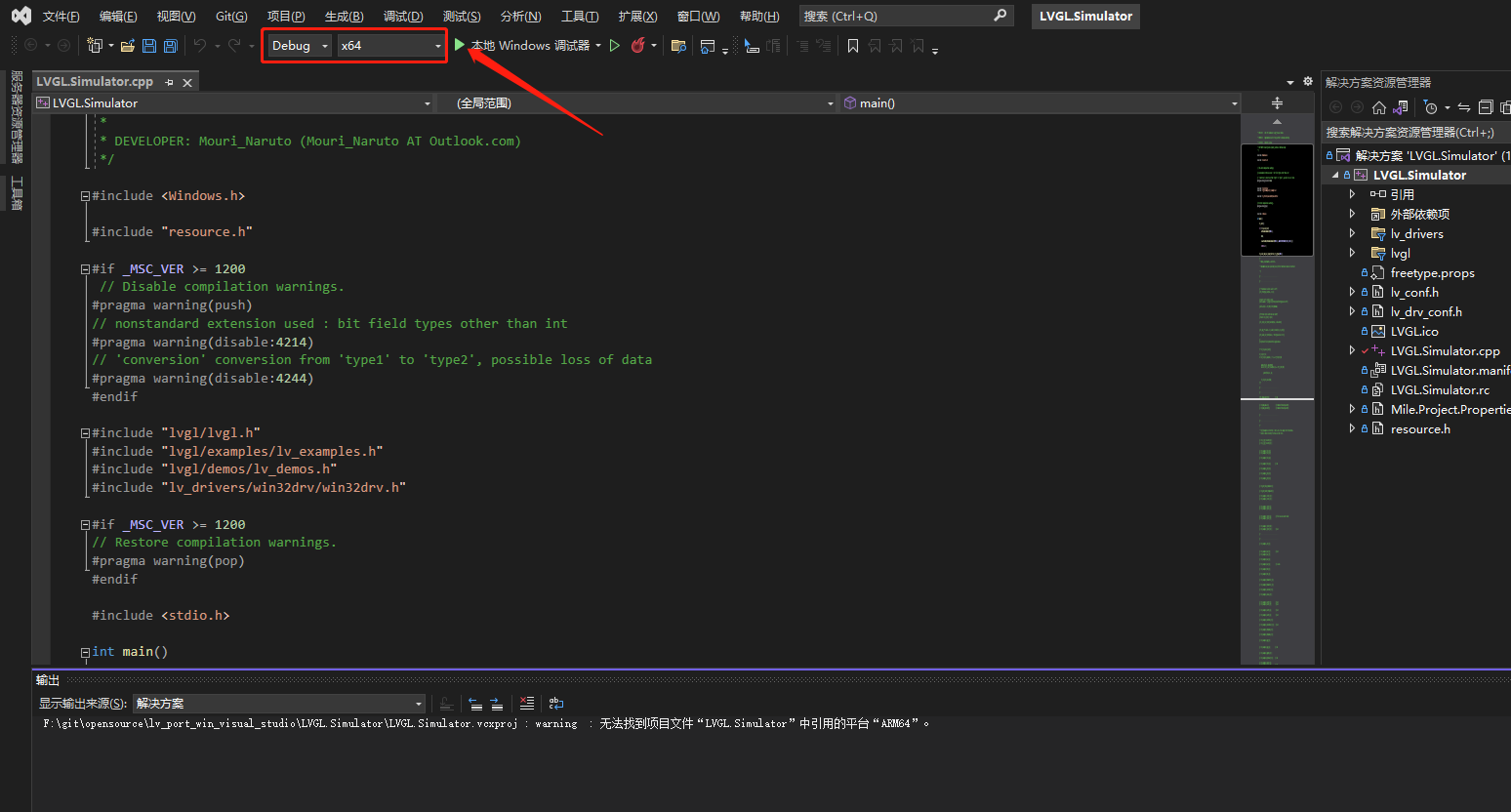
当窗口提示编译完成时,项目下多了一个Output文件夹,打开后里面是编译后二进制可执行程序,此时打开LVGL.Simulator.sln文件,进入VS后,选择目标平台为Debug–X86.

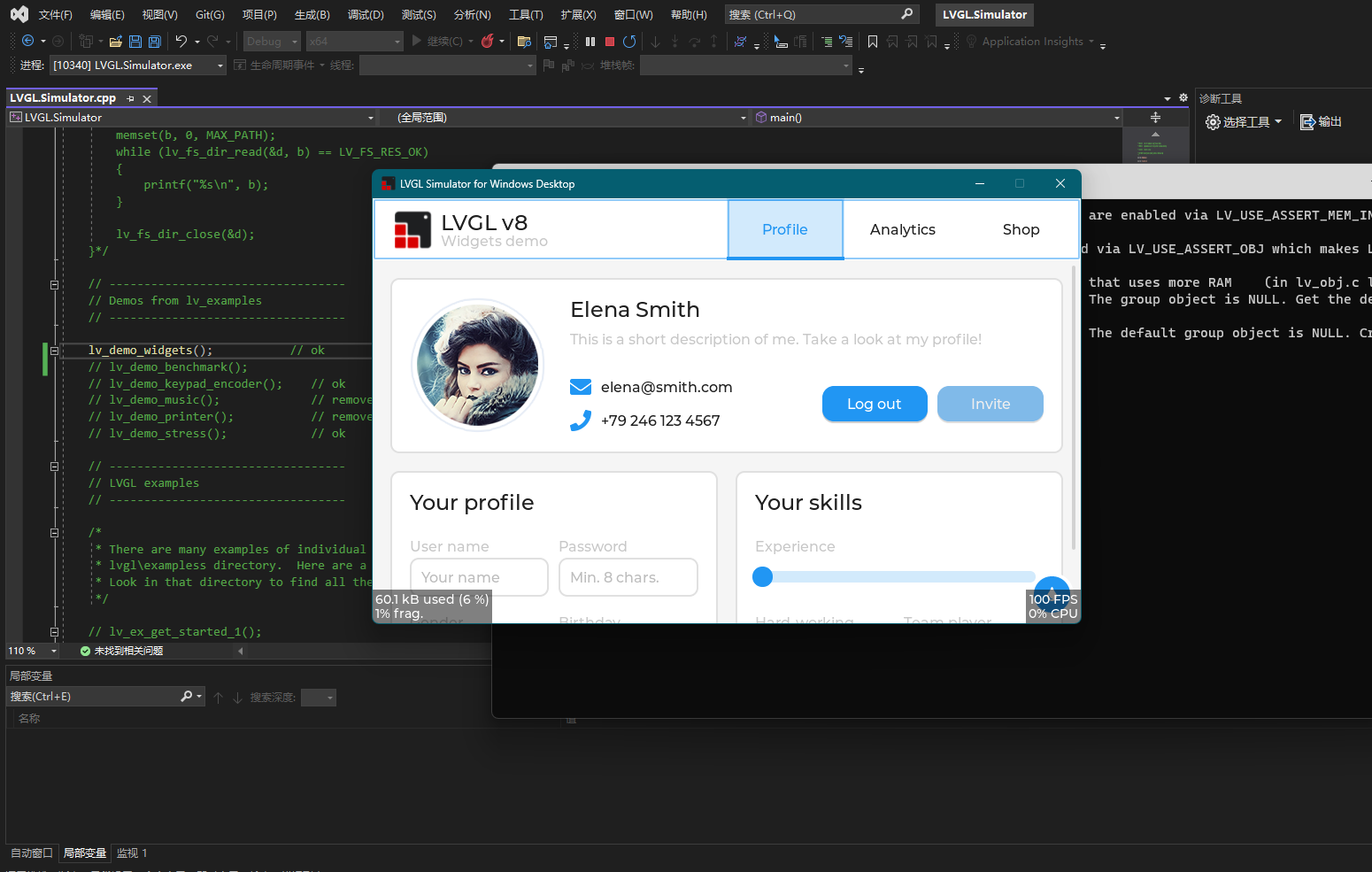
然后点击绿色三角进行调试即可运行官方的例程

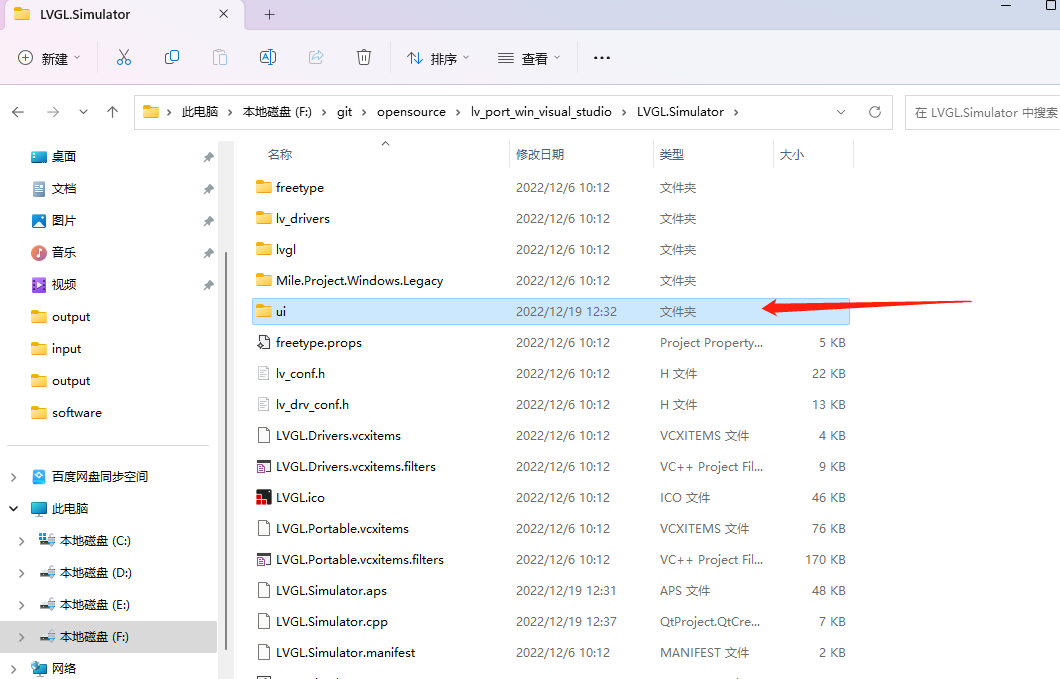
现在移植squareline studio的工程,我们将squareline studio导出的文件全部放到lvgl的文件夹下,

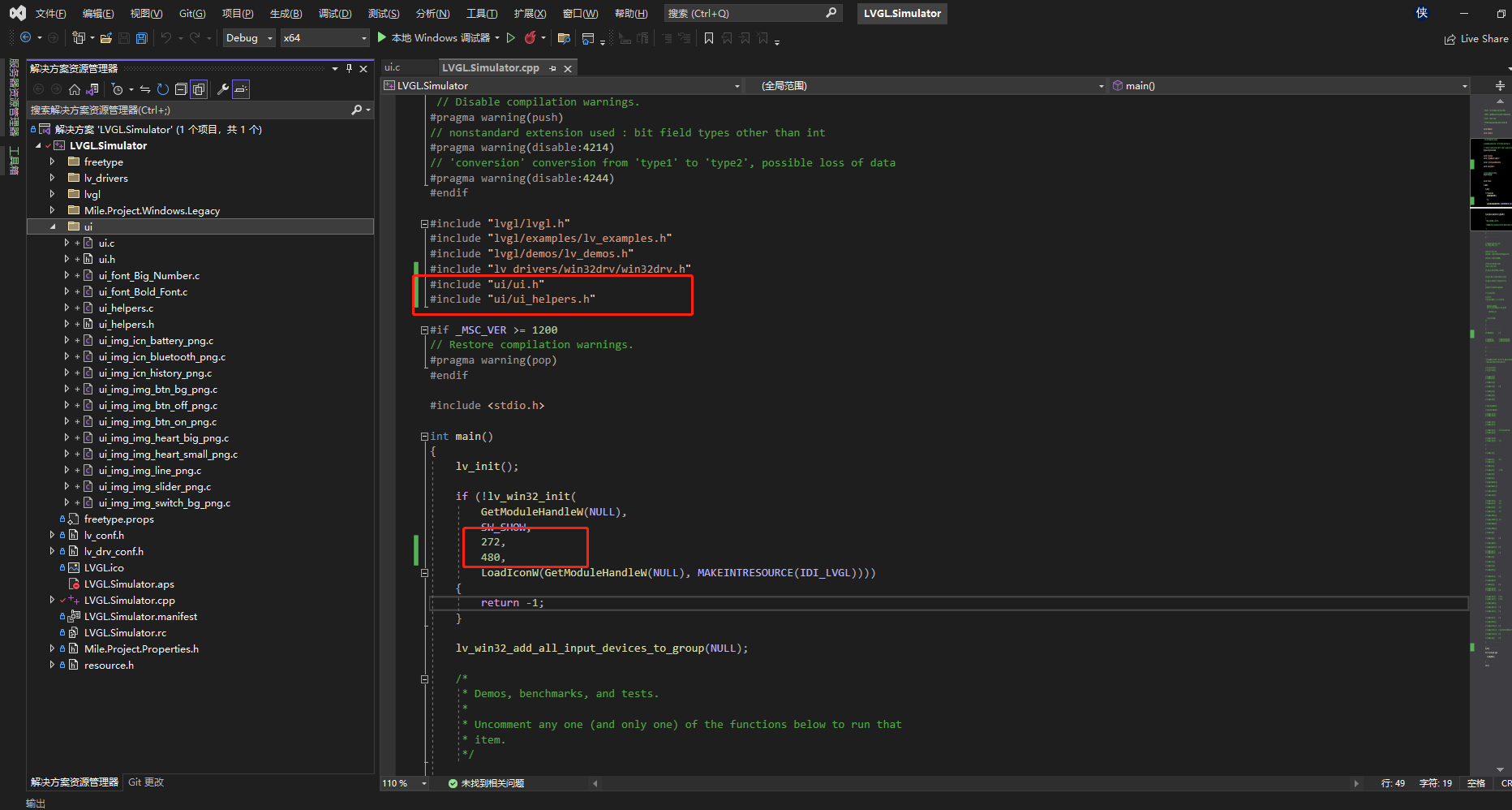
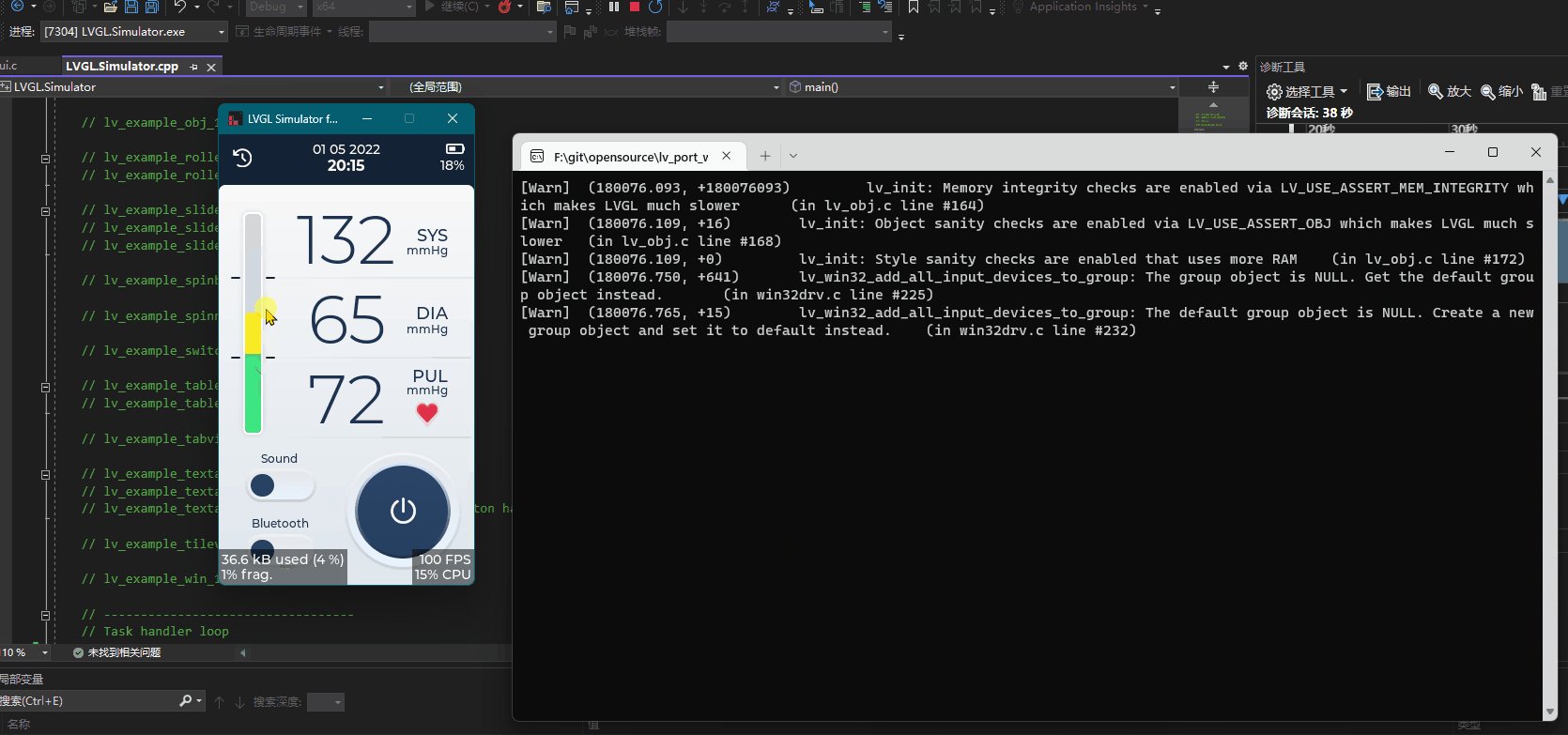
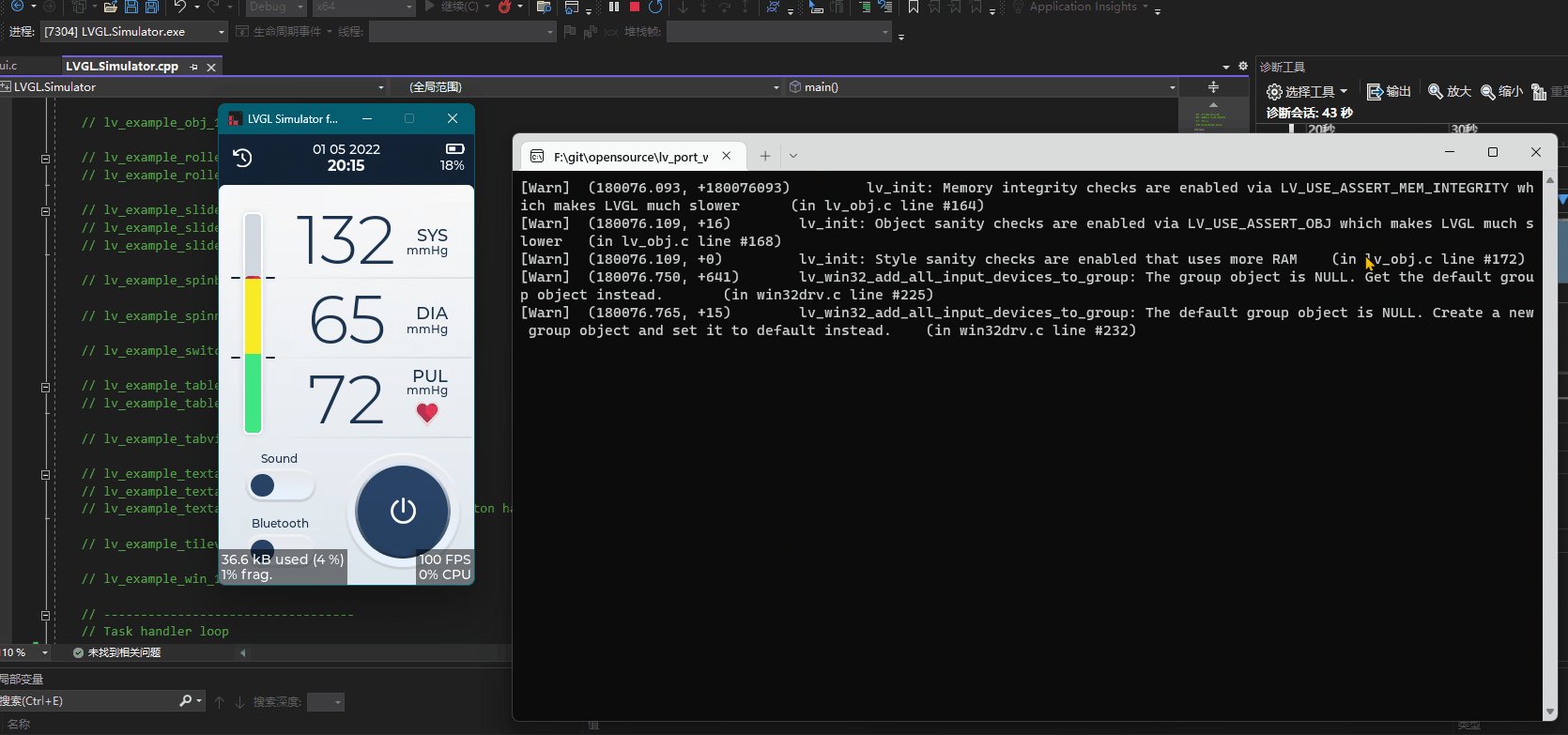
并在vs中将这个文件夹包括到项目中(选择文件夹并在右键菜单中选择“包括到项目中”),同时在LVGL_Simulater.cpp文件中添加“ui.h”和“ui_helper.h”头文件,并在lvgl初始中修改显示的长宽,这里需要和我们在squareline中设置的长宽一致,不然可能会造成某些元素显示不全的问题,

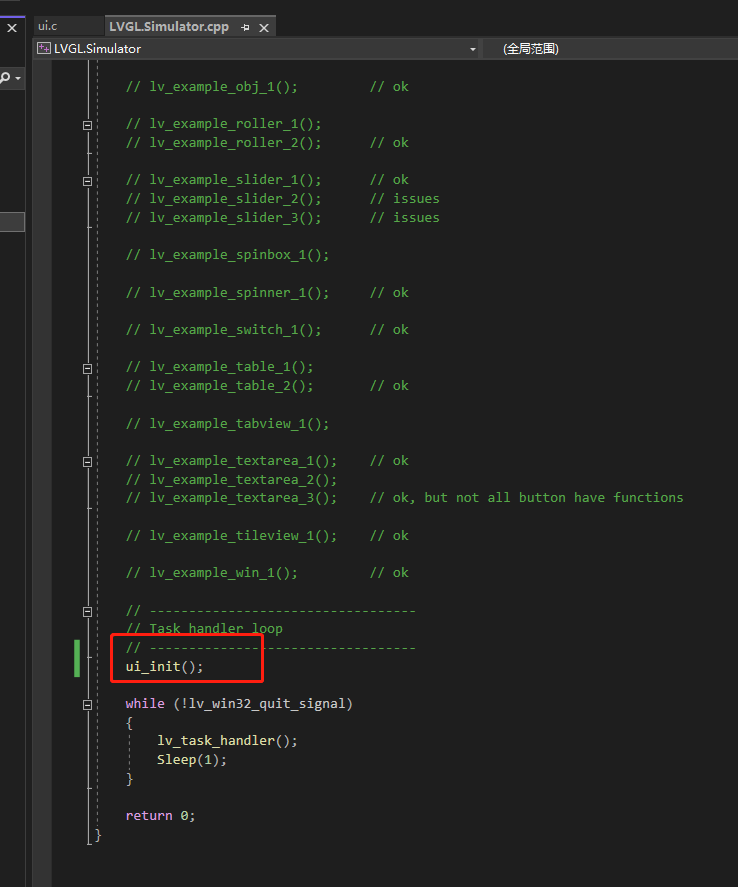
最后在while前调用”ui_init()”,函数即可,

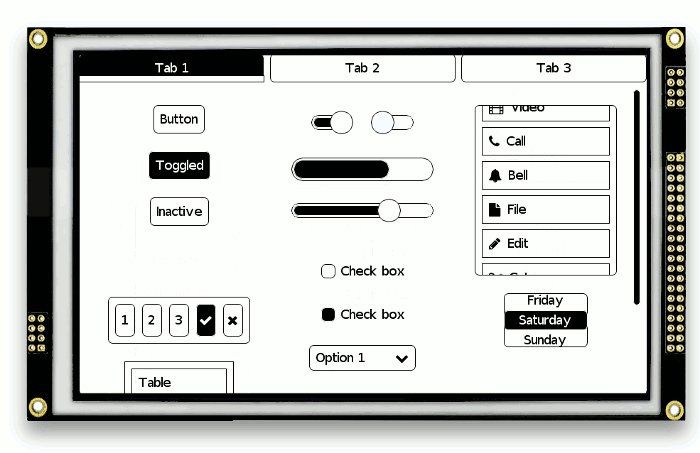
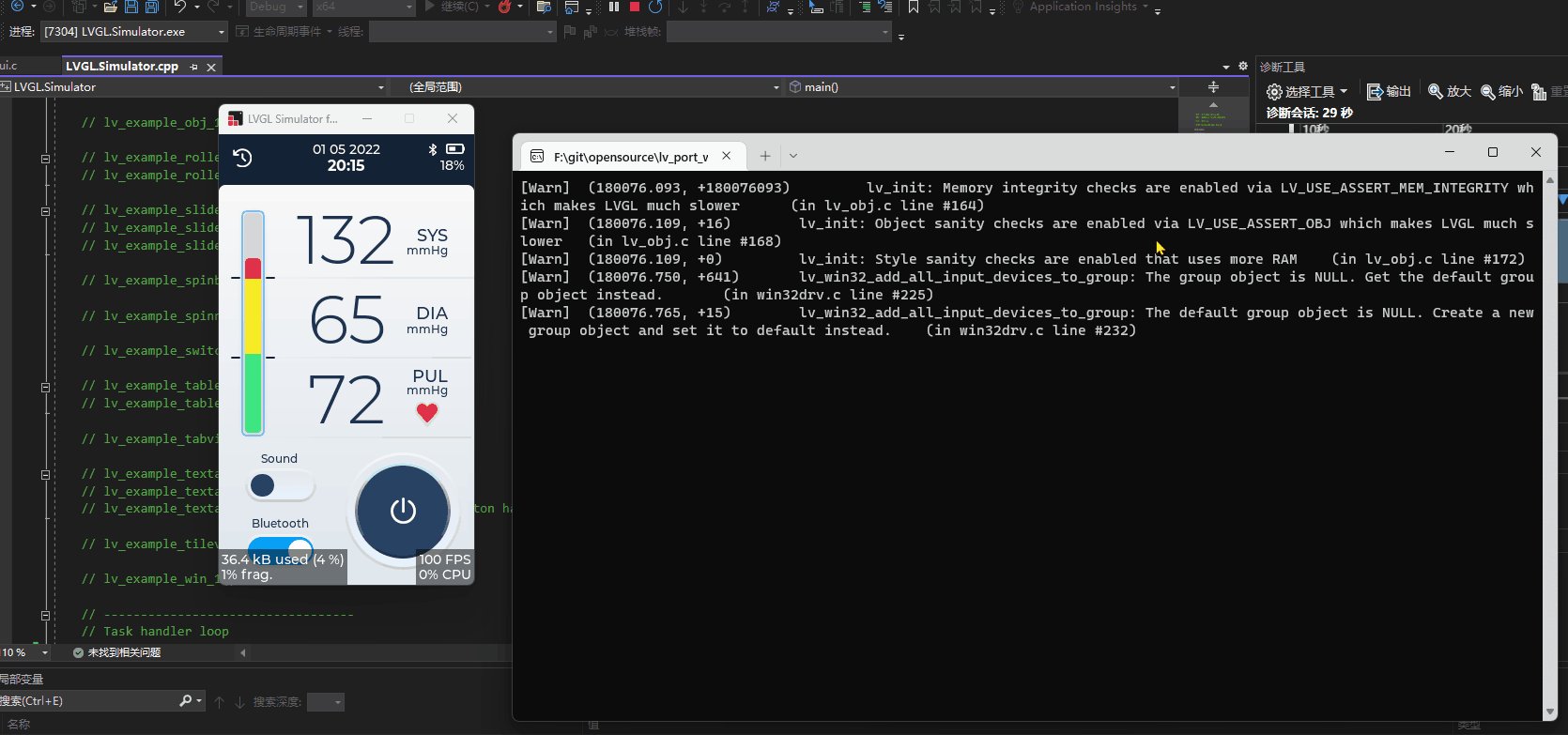
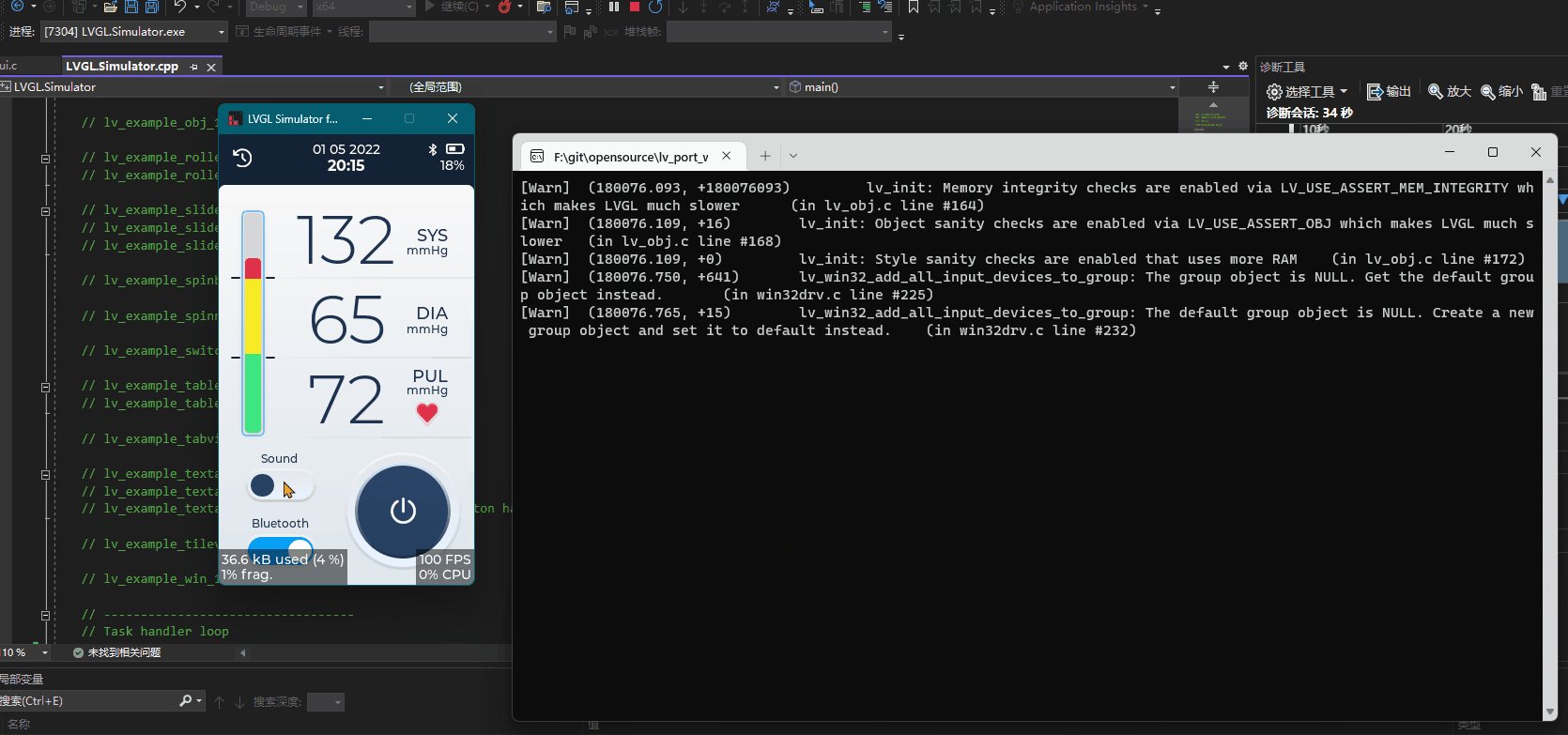
点击仿真查看效果,可以看到与squareline studio的效果一样

四.ESP32移植lvgl框架(arduino开发环境)
1.介绍
Squareline生成的ui文件还可以移植到嵌入式平台中,这里就以ESP32作为演示
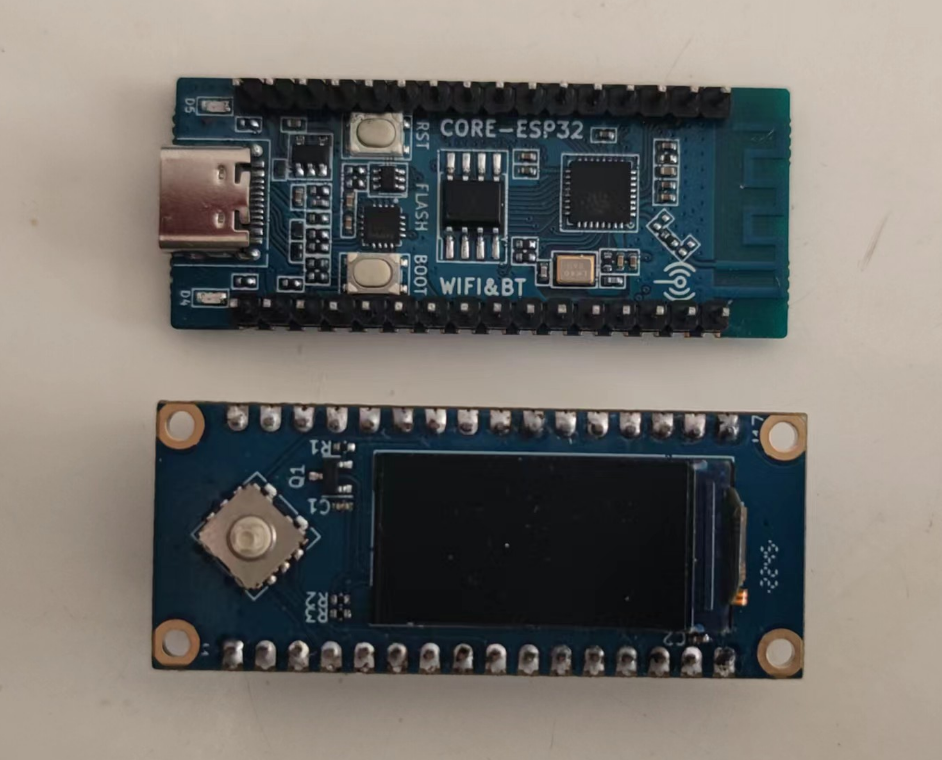
这里我使用的ESP32开发环境为platform.io, 作为演示的硬件为合宙的esp32c3开发板,屏幕型号为160×80,驱动芯片为ST7735

2.开发环境配置
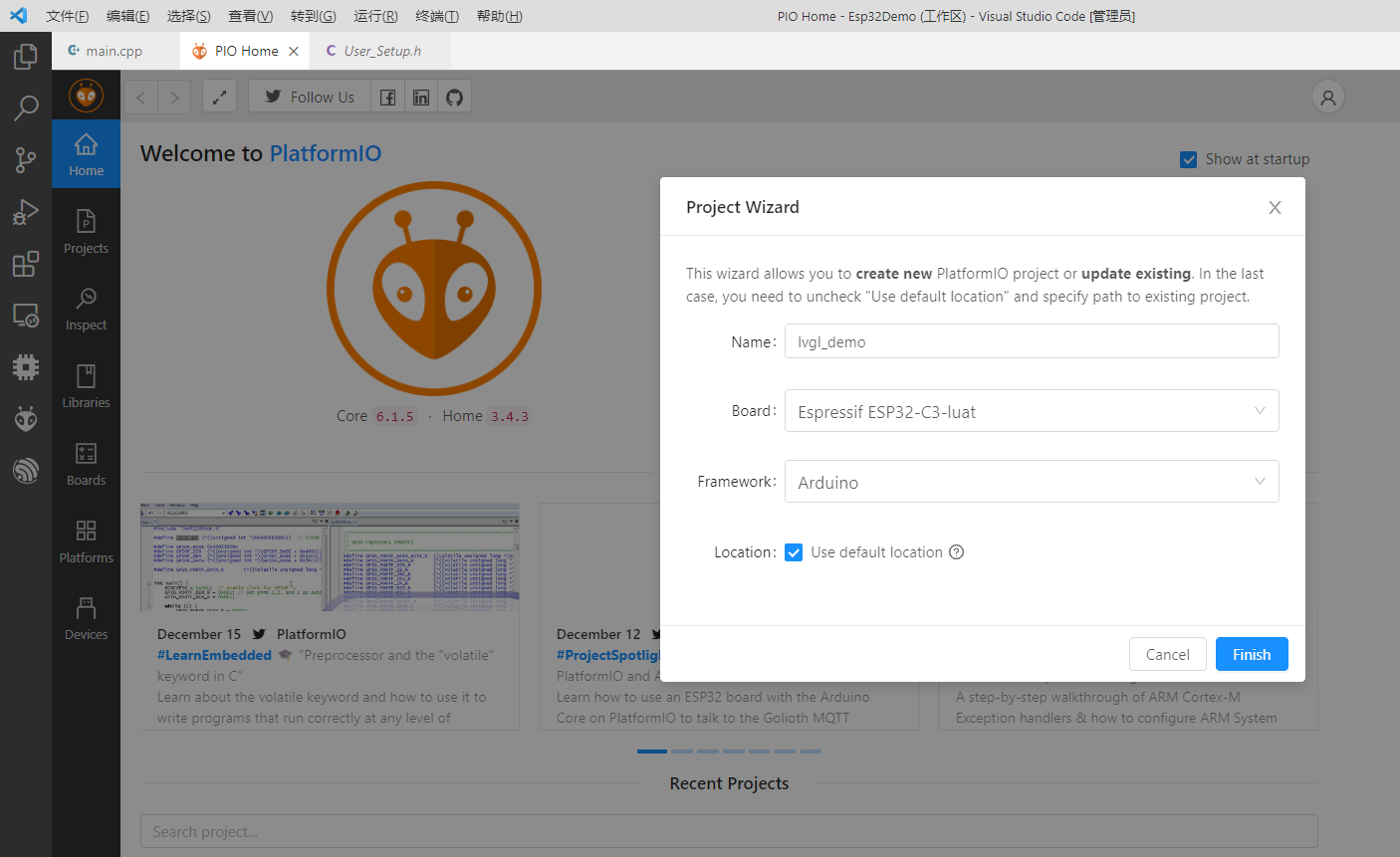
在vsc中创建新的工程,选择正确的芯片型号并选择开发框架为Arduino

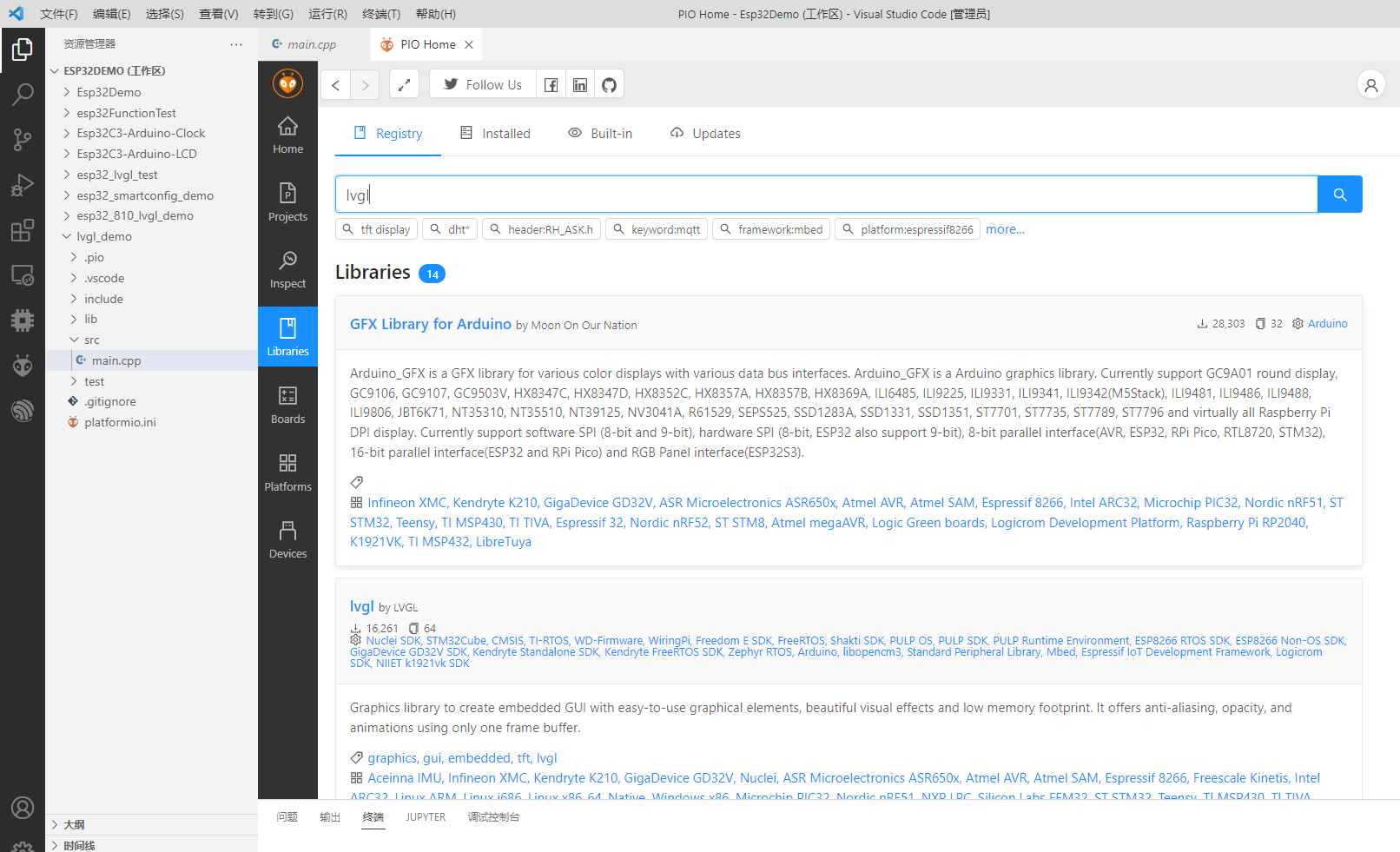
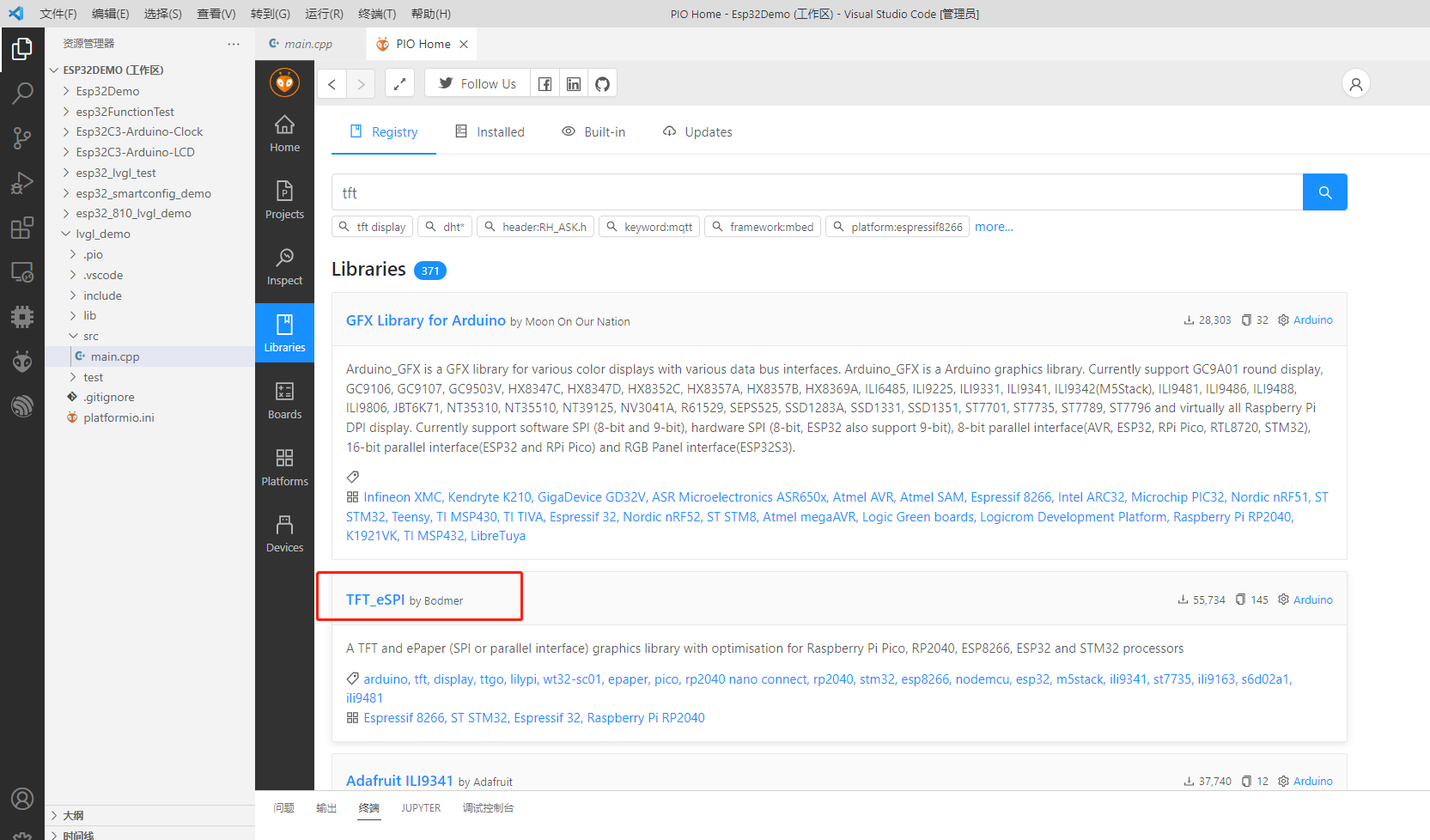
创建完成之后进入到platform主页并点击libraries,搜索lvgl(注意选择8.1.0版本)和TFT_eSPI库并导入到刚创建的工程中(第一次导入需要一点时间)


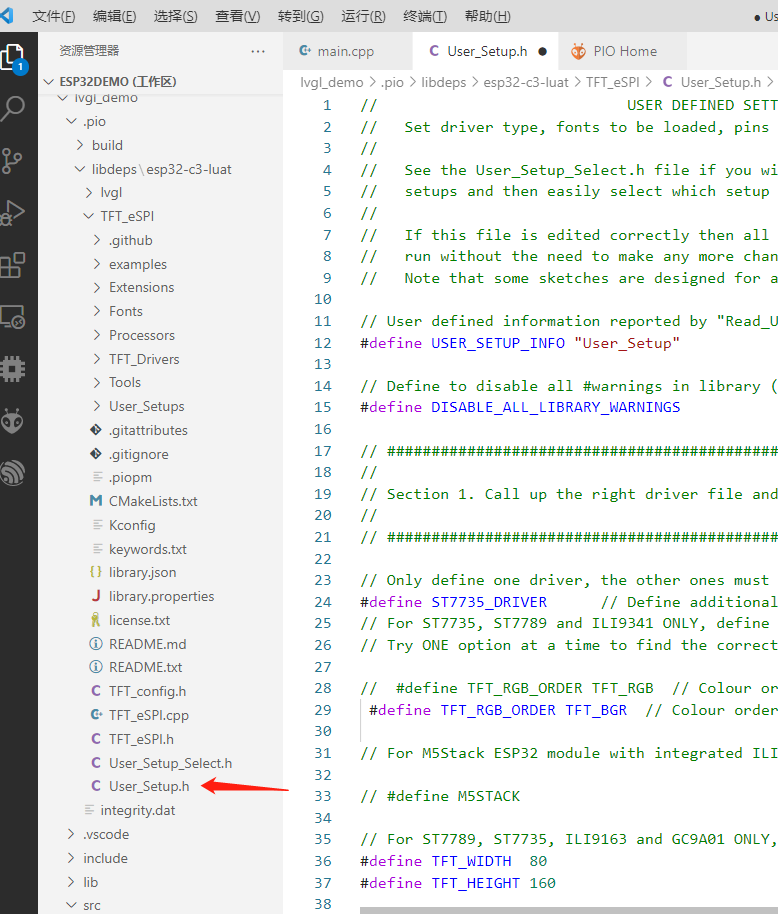
导入完成之后还需要根据芯片和屏幕修改一些配置,首先根据下面的路径打开User_Setup.h文件,根据所用屏幕修改配置,以下为参考(由于篇幅过长,这里删除了一些没有用到的配置,如果有需求,可以自行找到该文件进行查看)

#define USER_SETUP_INFO "User_Setup"
#define DISABLE_ALL_LIBRARY_WARNINGS
#define ST7735_DRIVER // Define additional parameters below for this display
#define TFT_RGB_ORDER TFT_BGR // Colour order Blue-Green-Red
#define TFT_WIDTH 80
#define TFT_HEIGHT 160
#define ST7735_REDTAB160x80 // For 160 x 80 display with 24 pixel offset
#define TFT_MISO -1
#define TFT_MOSI 3
#define TFT_SCLK 2
#define TFT_CS 7 // Chip select control pin
#define TFT_DC 6 // Data Command control pin
#define TFT_RST 10 // Reset pin (could connect to RST pin)
#define TFT_BL 11 // LED back-light
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
#define SMOOTH_FONT
#define SPI_FREQUENCY 79000000
#define SPI_READ_FREQUENCY 20000000
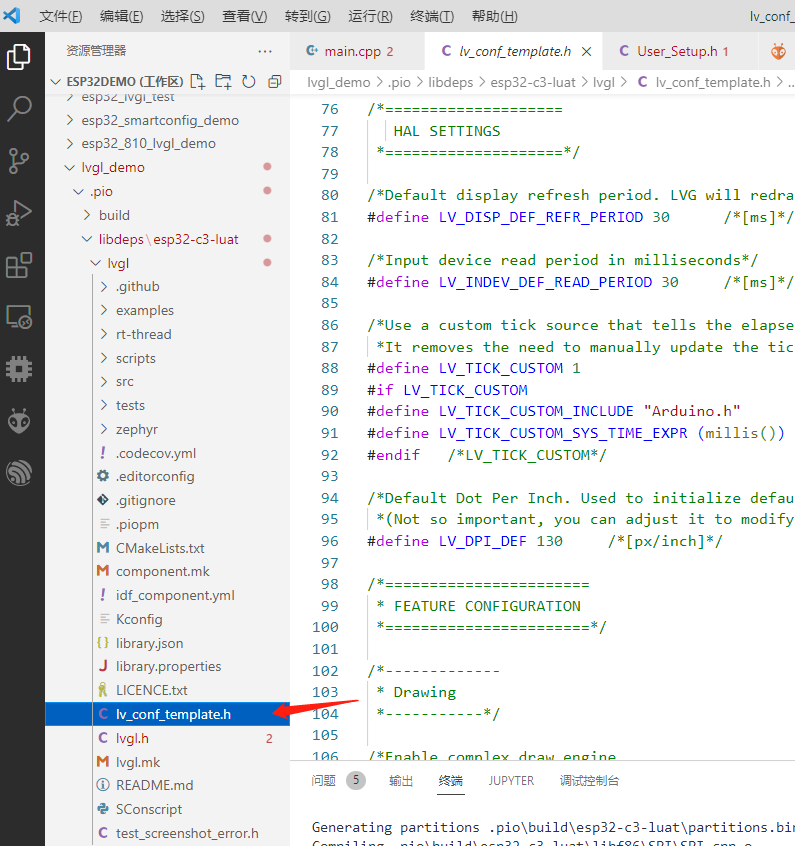
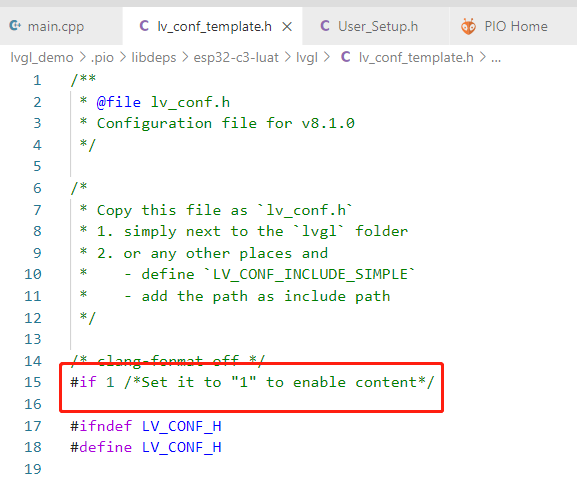
#define SPI_TOUCH_FREQUENCY 2500000另一个需要修改的文件是lv_conf_template.h,

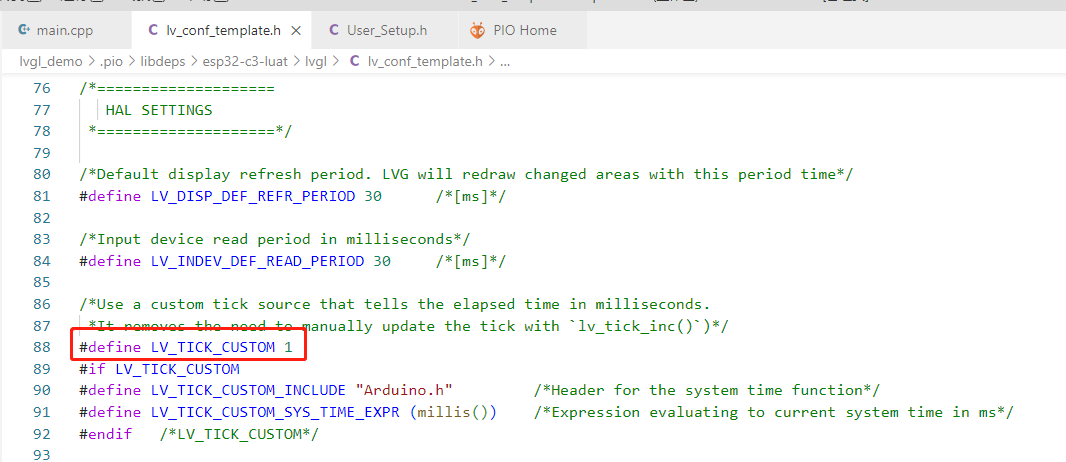
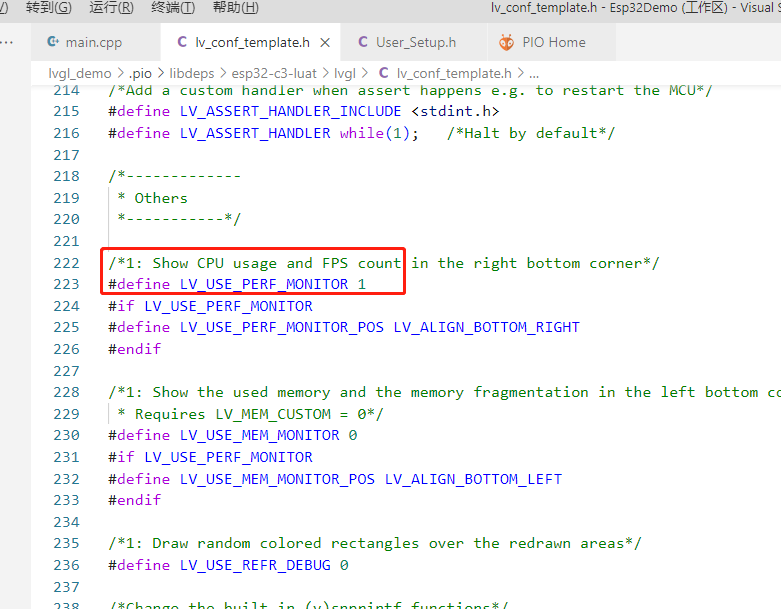
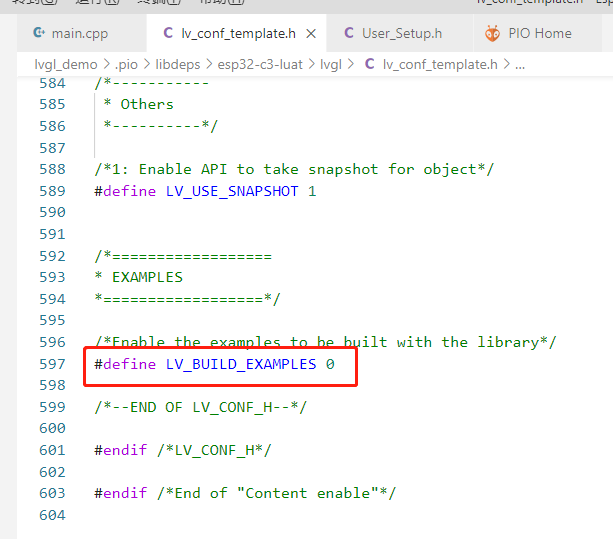
这个文件给出了模板文件,我们只需要按照个人需求对某些设置进行修改即可,下面是本示例的配置,仅作参考




然后将文件名修改为lv_conf.h。
然后找到示例文件,将里面的代码拷贝到主程序中,并删除一些用不到的代码,然后编译之后没有问题就可以进行ui代码的移植了。
3.UI移植
将squareline生成文件中的.c文件全部放入到工程目录下的src文件夹中

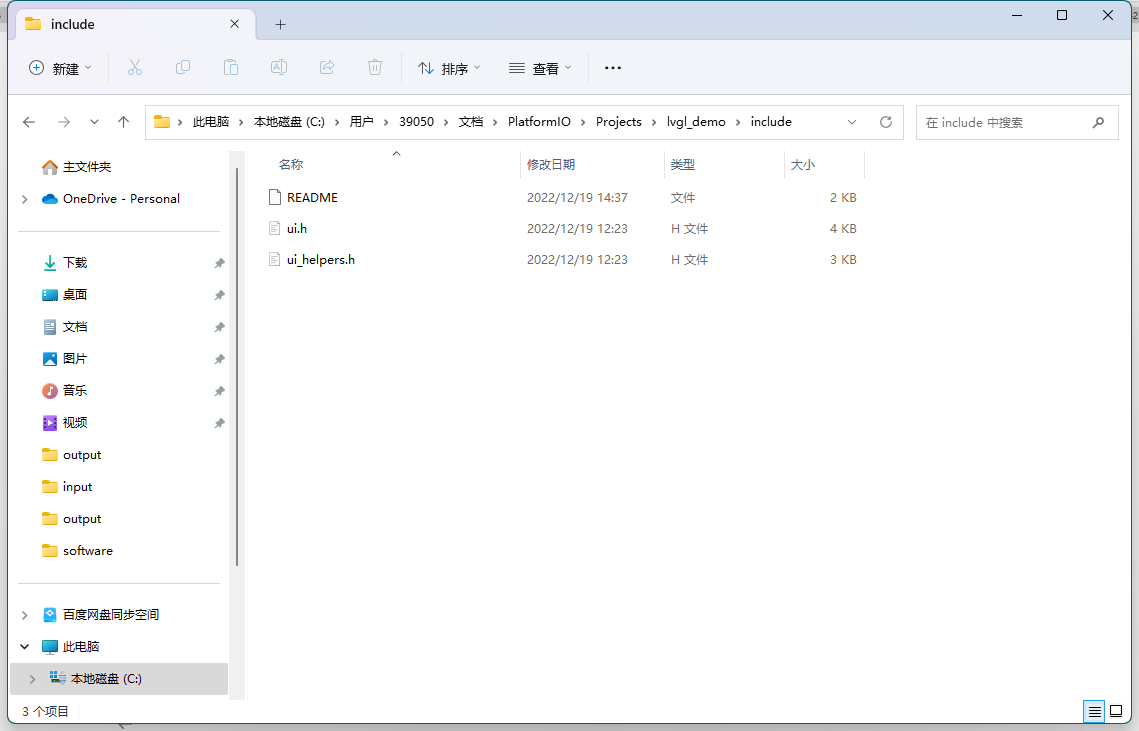
然后将其中的.h文件放入到工程目录下的include文件夹中

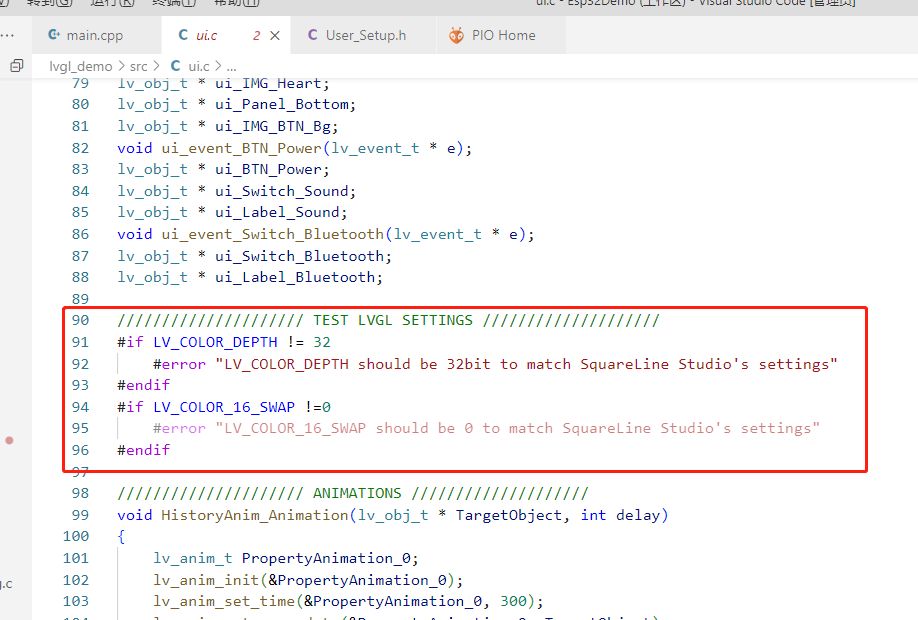
删除ui.c文件夹中的这段代码,

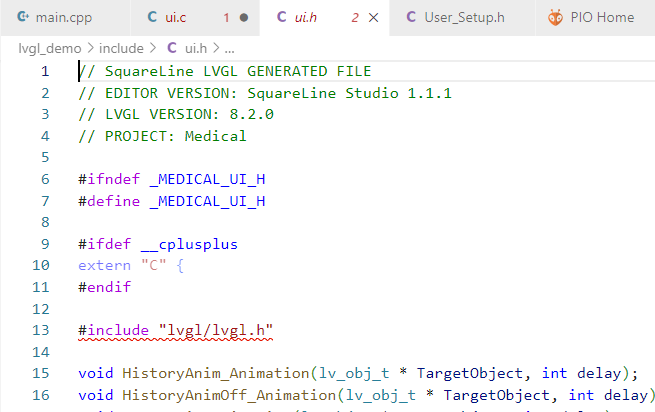
打开ui.h文件,将图中的红色下波浪的代码修改为”#include ”

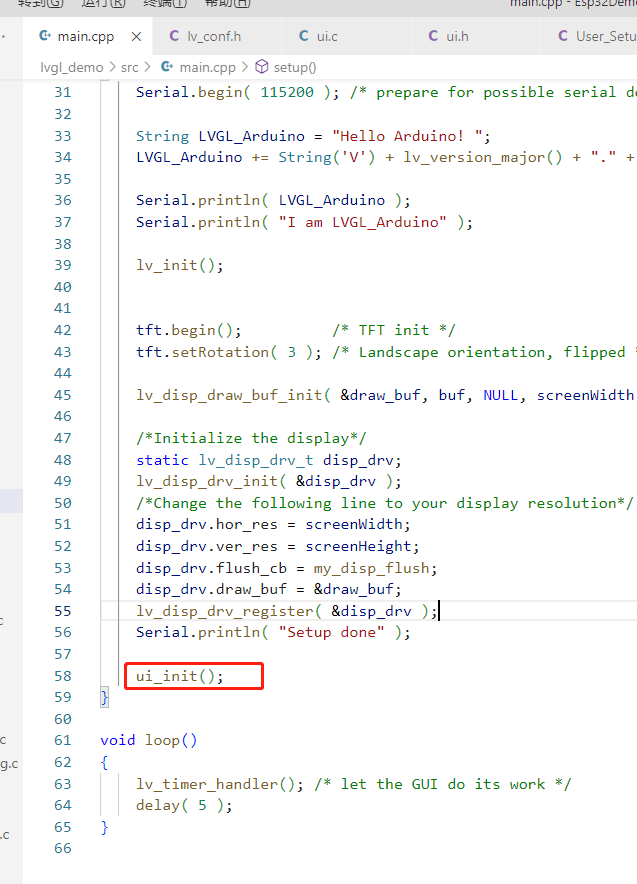
然后在main.cpp文件中添加ui.h和ui_helpers.h头文件,并调用ui_init()即可

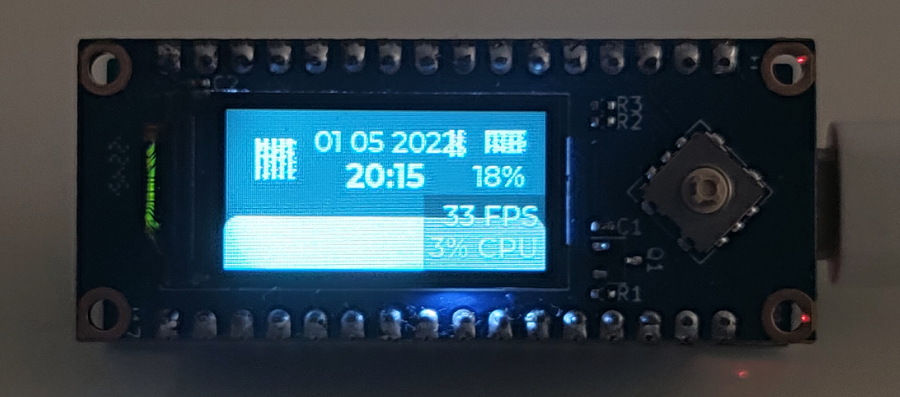
编译完成后烧录到设备中即可。

由于示例代码和我使用的设备分辨率并不匹配,因此会出现控件显示不全的问题,因此在使用squareline进行编辑时要注意分辨率的问题。
五. 总结
以上就是lvgl的简单介绍以及在各个平台上移植的一些流程,对于lvgl的整个应用来说这些只是很少的一些东西,其他的还包括界面元素与实体按键的绑定,使用旋转编码器模拟鼠标操作等,还需要对lvgl更深入的学习才能掌握,这里只是起到一个抛砖引玉的效果,有兴趣的小伙伴可以更深入的学习。
